мета-данные страницы
Тег AREA
Описание
Каждый элемент <AREA> определяет активные области изображения, которые являются ссылками. Рисунок с привязанными к нему активными областями называется в совокупности картой-изображением. Такая карта по внешнему виду ничем не отличается от обычного изображения, но при этом оно может быть разбито на невидимые зоны разной формы, где каждая из областей служит ссылкой. Тег <AREA> задает форму области, ее координаты, устанавливает адрес документа, на который следует сделать ссылку, а также имя окна или фрейма, куда браузер будет загружать документ. Этот тег всегда располагается в контейнере <MAP>, который связывает координаты областей с изображением.
Синтаксис
<map> <area href="URL"> </map>
Параметры
Закрывающий тег
Не требуется.
Пример
- тега AREA
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <title>Тег AREA</title> <style type="text/css"> DIV#title { line-height: 0; /* Изменяем межстрочное расстояние */ } DIV#title IMG { border: none; /* Убираем рамку вокруг изображения */ } </style> </head> <body> <div id="title"><img src="images/ecctitle.png" width="640" height="158" alt="Детский образовательный центр"><br> <img src="images/navigate.png" width="640" height="30" alt="Навигация по сайту" usemap="#Navigation"></div> <p><map name="Navigation"> <area shape="poly" coords="113,24,211,24,233,0,137,0" href="inform.html" alt="Информация"> <area shape="poly" coords="210,24,233,0,329,0,307,24" href="activity.html" alt="Мероприятия"> <area shape="poly" coords="304,24,385,24,407,0,329,0" href="depart.html" alt="Отделения"> <area shape="poly" coords="384,24,449,24,473,0,406,0" href="techinfo.html" alt="Техническая информация"> <area shape="poly" coords="449,24,501,24,525,0,473,0" href="study.html" alt="Обучение"> <area shape="poly" coords="501,24,560,24,583,0,525,0" href="work.html" alt="Работа"> <area shape="poly" coords="560,24,615,24,639,0,585,0" href="misk.html" alt="Разное"> </map></p> </body> </html>
Описание параметров тега <AREA>
Параметр ALT
Описание
Параметр alt устанавливает альтернативный текст для области изображения. Такой текст отображается в виде всплывающей подсказки при наведении курсора мыши на область. Не все браузеры поддерживают параметр alt.
Синтаксис
<area alt="текст">
Обязательный параметр
Да.
Аргументы
Любая подходящяя текстовая строка. Ее обязательно надо брать в двойные или одинарные кавычки.
Значение по умолчанию
Нет.
Пример
- альтернативного текста
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег AREA, параметр alt</title> </head> <body> <p><img src="/html/example/images/europe.png" alt="Европа" width="422" height="387" border="0" usemap="#Map"> <map name="Map"> <area shape="poly" coords="34,83,42,90,52,87,64,85,71,81,79,87,84,95, 75,110,61,120,42,116,37,110,25,94,32,82" href="is.html" alt="Исландия"> <area shape="poly" coords="168,262,173,254,180,254,207,272,201,290,206,309, 197,318,182,316,182,323,165,320,152,317,154,292,138,276,168,263" href="fr.html" alt="Франция"> <area shape="poly" coords="250,223,264,217,274,222,295,221,298,235,301,257, 290,269,274,268,247,254,243,241,243,241" href="pl.html" alt="Польша"> </map></p> </body> </html>
Параметр COORDS
Описание
Устанавливает координаты области, она также называется «горячая область». Такая область может быть ссылкой на файл или связана с действием, определяемым скриптом.
Значения координат представляют собой набор чисел, разделенных запятыми. Если две области перекрываются между собой, приоритет имеет та, которая определена в коде HTML выше.
Синтаксис
<area coords="координата 1, координата 2, координата 3, ...">
Обязательный параметр
Нет.
Аргументы
Набор координат определяется формой «горячей области», которая задается параметром shape. Отсчет координат обычно ведется от левого верхнего угла изображения и указывается в пикселах.
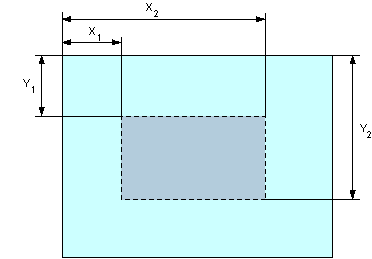
Для прямоугольника (shape=«rect») определяется четыре координаты — X1, Y1, X2, Y2, как показано на рисунке.
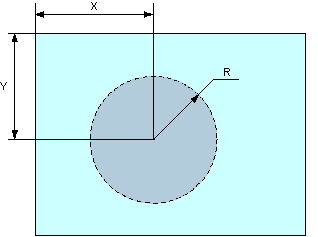
Для окружности (shape=«circle») определяется три координаты — координаты центра окружности (X, Y) и ее радиус (R), как показано на рисунке.
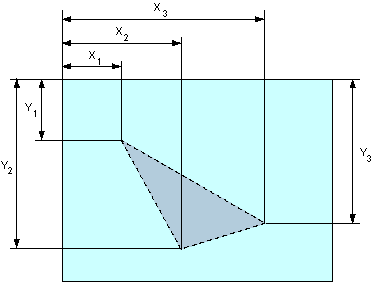
Для полигона (многоугольника) (shape=«poly») последовательно указываются координаты каждой вершины (X1, Y1, X2, Y2, :), как показано на рисунке.
Значение по умолчанию
Нет.
Пример
- «горячей области»
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег AREA, параметр coords</title> </head> <body> <p><map name="worm"> <area coords="321, 245, 100" shape="circle" href="../wormik/knob.html" alt="Координаты для червяка"> </map></p> <p><img src="/images/bigworm.gif" usemap="#worm" width="623" height="511" alt="Червяк"></p> </body> </html>
Параметр HREF
Описание
Задает адрес документа, на который следует перейти. Поскольку в качестве адреса ссылки может использоваться документ любого типа, то результат перехода по ссылке зависит от конечного файла. Так, архивы (файлы с расширением zip или rar) будут сохраняться на локальный диск. По умолчанию новый документ загружается в текущее окно браузера, однако это свойство можно изменить с помощью параметра target.
Синтаксис
<area href="URL">
Обязательный параметр
Да.
Аргументы
В качестве значения принимается полный или относительный путь к файлу, а также указатель на функцию JavaScript.
Значение по умолчанию
Нет.
Пример
- ссылки
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег AREA, параметр href</title> </head> <body> <p><map name="worm"> <area coords="321, 245, 100" shape="circle" href="../wormik/knob.html" alt="Координаты для червяка"> </map></p> <p><img src="/images/bigworm.gif" usemap="#worm" width="623" height="511" alt="Червяк"></p> </body> </html>
Параметр NOHREF
Описание
Этот параметр сообщает браузеру, что «горячая область» не является ссылкой. При этом параметр href не должен включаться.
Синтаксис
<area nohref>
Аргументы
Нет.
Значение по умолчанию
По умолчанию параметр nohref не установлен.
Пример
- параметра nohref
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег AREA, параметр nohref</title> </head> <body> <p><map name="nortland"> <area coords="21, 24, 121, 124" shape="rect" nohref alt="Вход на сайт"> </map></p> <p><img src="/images/piter.gif" usemap="#nortland" width="200" height="200" alt="Питер Нортон"></p> </body> </html>
Параметр SHAPE
Описание
Определяет форму «горячей области», координаты которой задаются с помощью параметра coords.
Синтаксис
<area shape="circle | poly | rect">
Аргументы
| circle | Область в виде окружности. |
| poly | Область в виде полигона (многоугольника). |
| rect | Прямоугольная область. |
Значение по умолчанию
rect
Параметр TARGET
Описание
По умолчанию, при переходе по ссылке документ открывается в текущем окне или фрейме. При необходимости, это условие может быть изменено параметром target тега <AREA>.
Синтаксис
<area target="имя окна">
Аргументы
В качестве аргумента используется имя окна или фрейма, заданное параметром name. Если установлено несуществующее имя, то будет открыто новое окно. В качестве зарезервированных имен используются следующие.
| _blank | Загружает страницу в новое окно браузера. |
| _self | Загружает страницу в текущее окно. |
| _parent | Загружает страницу во фрейм-родитель, если фреймов нет, то этот параметр работает как _self. |
| _top | Отменяет все фреймы и загружает страницу в полном окне браузера, если фреймов нет, то этот параметр работает как _self. |
Значение по умолчанию
_self
Пример
- ссылки в новом окне
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег AREA, параметр target</title> </head> <body> <p><map name="nortland"> <area coords="21, 24, 121, 124" shape="rect" href="/sch/images/new.html" target="_blank" alt="Откроется в новом окне"> </map></p> <p><img src="/images/piter.gif" usemap="#nortland" width="200" height="200" alt="Питер Нортон"></p> </body> </html>
Обратите внимание, что в данном примере используется переходный <!DOCTYPE>. При использовании строгого <!DOCTYPE> пример не пройдет валидацию.