мета-данные страницы
Тег HR
Описание
Рисует горизонтальную линию, которая по своему виду зависит от используемых параметров, а также браузера. Тег <HR> относится к блочным элементам, линия всегда начинается с новой строки, а после нее все элементы отображаются на следующей строке.
Синтаксис
<hr>
Параметры
Закрывающий тег
Не требуется.
Пример
- тега HR
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег HR</title> </head> <body> <hr> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p> <hr> </body> </html>
Результат данного примера показан ни рисунке
Описание параметров тега <HR>
Параметр ALIGN
Описание
Выравнивание линии по краю родительского элемента. В качестве родителя обычно выступает окно браузера.
Синтаксис
<hr align="center | left | right">
Аргументы
| center | Выравнивание по центру. |
| left | Выравнивание линии по левому краю. |
| right | Выравнивание по пр авому краю. |
Значение по умолчанию
center
Аналог CSS
text-align
Пример
- линии
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег HR, параметр align</title> </head> <body> <hr align="right" width="300"> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p> </body> </html>>
Параметр COLOR
Описание
Задает цвет линии в браузере Internet Explorer. Одновременно, использование этого параметра запрещает трехмерные эффекты, словно был добавлен параметр noshade. В остальных браузерах параметр color игнорируется.
Синтаксис
<hr color="цвет">
Аргументы
Для задания цвета линии применяется два способа: первый использует обозначения цветов в шестнадцатеричном коде, а второй — по названию некоторых цветов. Преимущественно используется способ, основанный на шестнадцатеричной системе исчисления, как наиболее универсальный.
Значение по умолчанию
Нет.
Пример
- линии
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег HR, параметр color</title> </head> <body> <hr color="red" width="300"> </body> </html>
Параметр NOSHADE
Описание
Использование параметра noshade отменяет трехмерные эффекты, которые используются при рисовании линии по умолчанию.
Синтаксис
<hr noshade>
Аргументы
Нет.
Значение по умолчанию
По умолчанию этот параметр не используется.
Пример
- линия
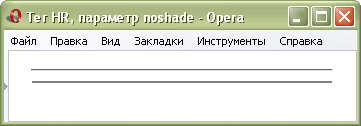
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег HR, параметр noshade</title> </head> <body> <hr width="300"> <hr noshade width="300"> </body> </html>
Результат данного примера показан ни рисунке
Параметр SIZE
Описание
Устанавливает толщину линии в пикселах.
Синтаксис
<hr size="число">
Аргументы
Любое целое положительное число. Нулевое или отрицательное значение устанавливает толщину линии в один пиксел.
Значение по умолчанию
2
Пример
- линии
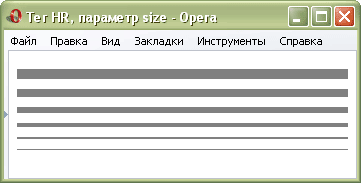
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег HR, параметр size</title> </head> <body> <hr noshade size="10"> <hr noshade size="8"> <hr noshade size="6"> <hr noshade size="4"> <hr noshade size="2"> <hr noshade size="1"> </body> </html>
Результат данного примера показан ни рисунке
Параметр WIDTH
Описание
Устанавливает ширину линии в процентах или пикселах. При использовании процентов за 100% берется ширина родительского элемента. Как правило, в качестве родителя выступает окно браузера.
Синтаксис
<hr width="число">
Аргументы
Любое допустимое значение в пикселах или процентах.
Значение по умолчанию
100%
Аналог CSS
width
Пример
- линии
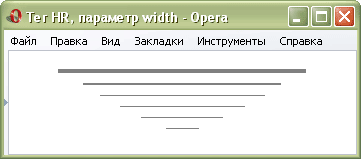
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег HR, параметр width</title> </head> <body> <hr noshade size="4" width="75%"> <hr noshade size="2" width="60%"> <hr noshade size="1" width="50%"> <hr noshade size="1" width="38%"> <hr noshade size="1" width="25%"> <hr noshade size="1" width="10%"> </body> </html>
Результат данного примера показан ни рисунке