мета-данные страницы
Тег BODY
Описание
Элемент <BODY> предназначен для хранения содержания веб-страницы (контента), отображаемого в окне браузера. Информацию, которую следует выводить в документе, следует располагать именно внутри контейнера BODY. К такой информации относится текст, изображения, теги, скрипты JavaScript и т.д.
Тег <BODY> также применяется для определения цветов ссылок и текста на веб-странице. Подобная практика в HTML 4 осуждается и взамен для указания цветовой схемы рекомендуется использовать стили, применяя их к селектору BODY. Тем не менее, большинство параметров до сих пор поддерживается разными браузерами.
Часто тег <BODY> используется для размещения обработчика событий, например, onLoad, которое выполняется после того, как документ завершил загрузку в текущее окно или фрейм.
Открывающий и закрывающий теги <BODY> на веб-странице не являются обязательными, однако хорошим стилем считается их использование, чтобы определить начало и конец HTML-документа.
Синтаксис
<body> ... </body>
Параметры
| alink | Устанавливает цвет активной ссылки. |
| background | Задает фоновый рисунок на веб-странице. |
| bgcolor | Цвет фона веб-страницы. |
| bgproperties | Определяет, прокручивать фон совместно с текстом или нет. |
| bottommargin | Отступ от нижнего края окна браузера до контента. |
| leftmargin | Отступ по горизонтали от края окна браузера до контента. |
| link | Цвет ссылок на веб-странице. |
| scroll | Устанавливает, отображать полосы прокрутки или нет. |
| text | Цвет текста в документе. |
| topmargin | Отступ от верхнего края окна браузера до контента. |
| vlink | Цвет посещенных ссылок. |
Закрывающий тег
Открывающий и закрывающий теги не обязательны.
Пример
- тега BODY
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <title>Тег BODY</title> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> </head> <body onLoad="alert('Документ загружен')"> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p> <p>Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p> </body> </html>
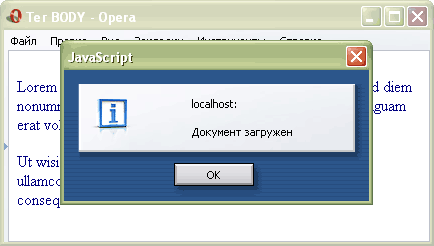
Результат текущего примера показан на рисунке. При использовании параметра onload тега <BODY> выполняется скрипт, написанный на языке JavaScript, в данном случае он выводит сообщение, что документ загружен.
Описание параметров тега <BODY>
Параметр ALINK
Описание
Устанавливает цвет активной ссылки. Текущий цвет ссылки меняется на активный, когда на ссылку нажимают курсором мыши или выделяют ее с помощью клавиатуры.
Синтаксис
<body alink="цвет">...</body>
Аргументы
Значение цвета можно задавать двумя способами.
1. По его названию
2. По шестнадцатеричному значению
Значение по умолчанию
Совпадает с цветом ссылки.
Аналог CSS
BODY:active { color: цвет }
Пример
- активной ссылки
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Тег BODY, параметр alink</title> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> </head> <body alink="red"> <p>Обычный текст</p> <p><a href="zoo.html">Ссылка на документ</a></p> </body> </html>
Параметр BACKGROUND
Описание
Определяет изображение, которое будет использоваться в качестве фонового рисунка. В отличие от обычных изображений, для фона не устанавливаются ширина и высота, и он всегда отображается в натуральную величину с масштабом 100%. Если рисунок по размеру меньше окна браузера, то картинка повторяется по горизонтали вправо и вниз, выстраиваясь, как мозаика. По этой причине на месте стыка фоновых картинок могут возникнуть видимые перепады, заметные для посетителей сайта. При выборе фонового рисунка убедитесь, что обеспечен достаточный контраст между ним и текстом веб-страницы. В качестве фона допускается использовать анимированные изображения в формате GIF, но они отвлекают внимание читателей.
Синтаксис
<body background="URL">...</body>
Аргументы
Любой допустимый адрес изображения — можно использовать относительный или абсолютный путь.
Значение по умолчанию
Нет.
Аналог CSS
BODY { background: url('путь к файлу') }
Пример
- фонового рисунка
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Тег BODY, параметр background</title> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> </head> <body background="/images/snow.gif"> ... </body> </html>
Параметр BGCOLOR
Описание
Устанавливает цвет фона веб-страницы. Можно использовать этот параметр совместно с background, подобрав цвет фона близкий к фоновому рисунку
Синтаксис
<body bgcolor=цвет>...</body>
Аргументы
См. параметр ALINK.
Значение по умолчанию
Зависит от браузера и его версии, но обычно используется белый цвет фона.
Аналог CSS
BODY { background: цвет }
Пример
- цвет на веб-странице
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Тег BODY, параметр bgcolor</title> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> </head> <body bgcolor="#A0BEC4"> ... </body> </html>
Параметр BGPROPERTIES
Описание
По умолчанию фоновый рисунок прокручивается совместно с содержанием веб-страницы. Используя параметр bgproperties можно зафиксировать фон на одном месте и, таким образом, заставить прокручиваться только контент. Подобное качество веб-страницы редко применяется для сайтов, поэтому для пользователей может показаться странным и непривычным.
Синтаксис
<body bgproperties="fixed">...</body>
Аргументы
Существует только одно значение fixed, которое фиксирует фон. Если требуется, чтобы фон не фиксировался, удалите параметр bgproperties у тега <BODY> или установите у него пустое значение — «».
Значение по умолчанию
Нет.
Аналог CSS
BODY { background-attachment: fixed | scroll }
Пример
- фона
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Тег BODY, параметр bgproperties</title> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> </head> <body background="/images/snow.gif" bgproperties="fixed"> <table height="2000"><tr><td></td></tr></table> </body> </html>
Параметр LEFTMARGIN
Описание
Определяет отступ от левого края окна браузера до контента веб-страницы.
Синтаксис
<body leftmargin="число">...</body>
Аргументы
Целое положительное число, которое устанавливает отступ в пикселах.
Значение по умолчанию
10 пикселов для Windows и 8 пикселов для Macintosh.
Аналог CSS
BODY { margin: число }
Пример
- левого края
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Тег BODY, параметр leftmargin</title> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> </head> <body leftmargin="0"> <p>Текст плотно прижимается к левому краю окна браузера</p> </body> </html>
Примечание
- Браузер Firefox не понимает параметр leftmargin, для установки отступов в нем используются параметры marginwidth — отступы по горизонтали и marginheight — отступы по вертикали.
- Для задания отступов от правого, нижнего и верхнего края применяются, соответственно, параметры rightmargin, bottommargin и topmargin.
Параметр LINK
Описание
Устанавливает цвет непосещенных ссылок.
Синтаксис
<body link=цвет>...</body>
Аргументы
См. параметр ALINK.
Значение по умолчанию
#0000FF
Аналог CSS
BODY:link { color: цвет }
Пример
- ссылок
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Тег BODY, параметр link</title> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> </head> <body link="#003366"> <p>Обычный текст</p> <p><a href="zoo.html">Ссылка на документ</a></p> </body> </html>
Параметр SCROLL
Описание
Параметр scroll управляет присутствием полос прокрутки в окне браузера, когда содержание веб-страницы превышает размер текущего окна. Этот параметр работает только в браузере Internet Explorer.
Синтаксис
<body scroll="yes | no">...</body>
Аргументы
yes — отображает полосы прокрутки. no — запрещает показ полос прокрутки в окне.
Значение по умолчанию
yes
Аналог CSS
BODY { overflow: hidden }
Пример
- полос прокрутки
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Тег BODY, параметр scroll</title> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> </head> <body scroll="no"> <table height="2000"><tr><td></td></tr></table> </body> </html>
Параметр TEXT
Описание
Устанавливает цвет текста, используемого на веб-странице по умолчанию. Цвета отдельных элементов можно легко изменять с помощью стилей.
Синтаксис
<body text="цвет">...</body>
Аргументы
См. параметр ALINK.
Значение по умолчанию
#000000
Аналог CSS
BODY { color: цвет }
Пример
- текста на веб-странице
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Тег BODY, параметр text</title> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> </head> <body text="maroon"> <p>Пример текста</p> </body> </html>
Параметр VLINK
Описание
Определяет цвет посещенных ссылок, т.е., таких ссылок, на которые пользователь уже «нажимал».
Синтаксис
<body vlink="цвет">...</body>
Аргументы
См. параметр ALINK.
Значение по умолчанию
#551a8b (Firefox);
#800080 (Internet Explorer и Opera).
Аналог CSS
BODY:visited { color: цвет }
Пример
- посещенных ссылок
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Тег BODY, параметр vlink</title> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> </head> <body vlink="#660066"> <p>Обычный текст</p> <p><a href="zoo.html">Ссылка на документ</a></p> </body> </html>