мета-данные страницы
Тег HTML
Описание
Тег <HTML> является контейнером, который заключает в себе все содержимое веб-страницы, включая теги <HEAD> и <BODY>. Открывающий и закрывающий теги <HTML> в документе необязательны, но хороший стиль диктует непременное их использование. Как правило, тег <HTML> идет в документе вторым, после определения типа документа (Document Type Definition, DTD), устанавливаемого через элемент <!DOCTYPE>. Закрывающий тег <HTML> должен всегда стоять в документе последним.
Синтаксис
<html> ... </html>
Параметры
| title | Добавляет всплывающую подсказку на веб-страницу. |
Закрывающий тег
Не обязателен.
Пример
- тега HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <!-- Этот раздел предназначен для заголовка страницы и технической информации. --> </head> <body> <!-- А здесь надо размещать все, что хочется увидеть на странице. --> </body> </html>
Описание параметров тега <HTML>
Параметр TITLE
Описание
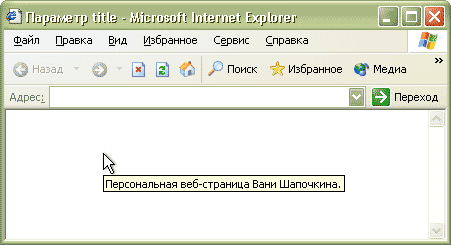
Добавляет поясняющий текст на веб-страницу в виде всплывающей подсказки, которая отображается, когда курсор мыши задерживается в окне веб-страницы. На рисунке показана всплывающая подсказка в окне документа.
Синтаксис
<html title="текст">...</html>
Аргументы
Любая текстовая строка. Строка должна заключаться в двойные или одинарные кавычки.
Значение по умолчанию
Нет.
Пример
- всплывающей подсказки
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html title="Персональная веб-страница Вани Шапочкина"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег HTML, параметр title</title> </head> <body> ... </body> </html>