Содержание
Общие сведения
CSS (Cascading Style Sheets — каскадные таблицы стилей) – одна из базовых технологий в современном Интернете. Нечасто можно встретить сайт, свёрстанный без примененения CSS.
CSS-код – это список инструкций для браузера, – как и где отображать элементы веб-страницы, написанный особым образом. Под «элементами» обычно подразумеваются теги XHTML/HTML и их содержимое.
Инструкции CSS удобно хранить в виде отдельного текстового файла с расширением «.css», либо в виде отдельного текстового фрагмента в начале XHTML/HTML-документа (см. Включение CSS в HTML документ).
Основная идея CSS в том, чтобы отделить дизайн документа от его содержимого. CSS отвечает за оформление и внешний вид, а XHTML/HTML — за содержание и логическую структуру документа.
Посмотрим на фрагмент XHTML-документа:
<h1>Сказка про Красную Шапочку</h1> <p>Жила однажды в далекой деревушке маленькая прелестная девочка. …</p>
Из служебной XHTML разметки мы видим только элемент заголовка h1 и абзаца p, и ни слова об оформлении — шрифтах, цвете текста, фоне, отступах и прочем дизайне. Всё это возложено на CSS:
/* оформляем заголовки: */ h1 { color: red; background-color: yellow; font: Tahoma 2em; } /* оформляем абзацы текста: */ p { color: grey; line-height: 150%; }
Включение CSS в HTML документ
Для того, чтобы применить таблицу стилей к HTML-документу, мы можем избрать один из трёх способов, либо комбинировать их:
- применить внешние стили (в виде отдельного текстового .css-файла) с помощью элемента link
- встроить стили непосредственно в HTML-документ (в виде блока css-текста) с помощью элемента style
- применить inline-стиль, то есть назначить стиль конкретному HTML-элементу непосредственно в документе, с помощью HTML-атрибута style
Разберём эти способы подробнее.
Внешние стили (external style sheets)
Применяются с помощью элемента link, который должен располагаться внутри элемента head и нигде более.
<link rel=”stylesheet” type=”text/css” href=”mystyle.css” media=”all” />
Встретив в HTML-документе этот тег, браузер загрузит с сайта CSS-файл (в нашем случае это mystyle.css) и применит к документу содержащиеся в нём стили. Файл не должен содержать ничего, кроме CSS-инструкций.
Внешний файл со стилями удобен тем, что одни и те же стили можно применять ко множеству документов на сайте — в каждом из них достаточно лишь вписать одну строку с элементом link.
Таблицы стилей документа (document style sheets)
Называются так потому, что располагаются непосредственно в HTML-документе и применяются только к нему. Иногда называются embedded style sheet (встроенный стиль).
CSS-стили и комментарии располагаются между открывающим и закрывающим тегами элемента style:
<style type=”text/css”> ... </style>
Сам тег style (в отличие от link) может находиться в любой части документа, но обычно его размещают внутри элемента head. Стили, подставляемые в строку (inline styles)
Иногда нужно назначить стиль отдельному элементу на странице, не применяя внешних стилей и элемента style. Типичный случай — элемент встречается единожды в документе или на сайте, но требует особого оформления. Воспользуемся атрибутом style (именно атрибутом элементов, а не элементом!):
<p style=”color: red”>Я абзац, выделенный красным цветом, других таких на сайте нет</p>
Атрибут style есть почти у всех HTML-элементов. Кроме тех, что располагаются вне элемента body.
Внутри атрибута style можно написать несколько CSS объявлений, разделённых точкой с запятой, фигурные скобки не используются.
Замечание: избегайте использования вышеописанного способа. Inline-стили смешивают содержимое документа и его дизайн, в то время как идеологически более правильно отделять содержимое документа и информацию о его оформлении.
Синтаксис CSS
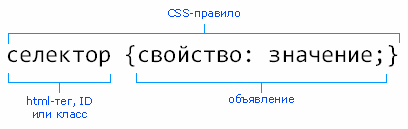
Все CSS-правила состоят из селектора и блока объявлений (заключённого в фигурные скобки). Внутри блока объявлений (внутри фигурных скобок, проще говоря) может находиться одно или несколько объявлений, разделённых точкой с запятой. Объявление – это строка, составленная из css-свойства и его значения.
Как обычно выглядит css-правило
Как это может выглядеть на практике? Вот три примера CSS-правил:
a {text-decoration: none;} p.announce {border: 1px dashed black;} /* здесь селектор - p.announce */ p.note { display: block; /* да, объявлений может быть несколько */ float: right; /* и их не обязательно писать на одной строке */ }
Каждое правило начинается с селектора (по-русски – указателя), указывающего на те html-элементы, к которым мы собираемся применить css-правило.
В блоке объявлений происходит самое интересное – мы устанавливаем правила оформления выбранных нами элементов, переопределяя их свойства – размеры, цвет, бордюры, поля, положение на экране и т.д. Основная часть этого справочника состоит именно в описании этих свойств и их возможных значений.
Селекторы
Чтобы применить css-оформление к HTML-элементу или множеству элементов, обычно используются селекторы – специальные указатели на HTML-объекты, к которым мы планируем применить css-правило.
Вот три основных вида селекторов.
HTML селекторы
Это простейший случай – в качестве селектора мы используем имя того html-элемента, который хотим изменить. Например, для тега <strong> селектором будет strong. Соответственно, для тега <h1> селектором будет h1, и так далее. Теперь мы можем переопределить внешний вид всех таких элементов в нашем документе:
strong {font-weight: normal; color: red;} h1 { font: bold 10pt verdana; }
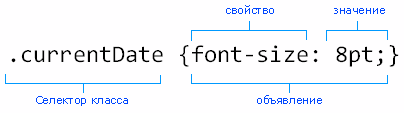
Селекторы класса
«Класс» - это некое имя, строка, которое мы можем применить к любым HTML-тегам, чтобы впоследствии ссылаться на них по имени класса. В качестве имени класса вы можете использовать практически любую строку. Удобство таких селекторов в том, что можно присвоить одно имя класса множеству html-тегов в документе и затем управлять их внешним видом, обращаясь к ним по имени класса:
.myClass { font: bold 10pt verdana; } /* меняем шрифт для всех тегов с классом myClass */
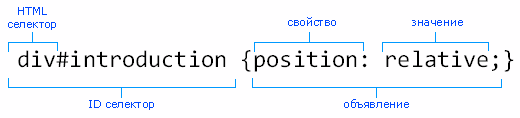
ID селекторы (или идентификаторы)
Любой идентификатор (ID) – это некое имя, которое вы, так же, как и в случае с классами, можете применить к любому HTML-тегу. Основное отличие – ID должен быть уникален в рамках html-документа:
#myObj { margin: 1em; } /* изменяем поля для элемента, у которого id=”myObj” */ span#today { margin: 1em; } /* изменяем поля для элемента span, у которого id=”today” */
Применение одного стиля к нескольким селекторам
Очень распространённая задача – применить один набор правил к нескольким разным селекторам. Это делается элементарно – достаточно перечислить селекторы через запятую:
Впоследствии оформление для селекторов можно переопределить индивидуально:
/* все параграфы и списки делаем красными, шрифтом Tahoma */ p, li, ul, ol {color:red; font-face: Tahoma, sans-serif;} /* переопределяем цвет на синий для нумерованных списков */ ol {color: blue;}
Селекторы, зависящие от контекста
Мы научились устанавливать стили для элементов HTML независимо от того, где именно в документе они расположены. Но CSS чуть гибче, чем кажется. Мы можем «прицеливаться» точнее и определять стили для элементов в зависимости от контекста (англ. Contextual Selectors).
Вот, посмотрите:
/* все ссылки, находящиеся внутри списков, станут красными: */ li a {color: red;} /* все ссылки в параграфах, находящихся внутри таблиц, станут зелеными: */ table p a {color: green;}
Это самый распространённый метод создания контекстуальных селекторов, который называется «селектором потомков». Разберём его подробнее.
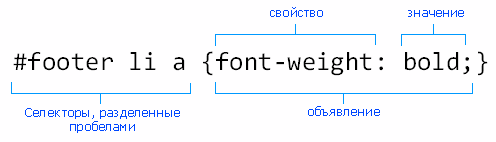
Селекторы потомков
«Потомками» элемента HTML называются любые вложенные в него элементы: это его «дети» (то есть непосредственно вложенные), дети его детей, и так далее, вглубь иерархии тегов.
Правильно используя селекторы, мы можем прицельно применить CSS стили к нужным элементам, сославшись на их родительский элемент. Для этого перед селектором искомого элемента надо вставить селекторы его «предков», разделив их пробелом.
В приведённом примере мы вроде бы создали список селекторов, разделённый пробелами. На самом деле это один селектор потомков. Он указывает на все гиперссылки (элементы A) вложенные в списки (элементы LI), в свою очередь находящиеся внутри элемента с идентификатором footer. У всех таких гиперссылок мы меняем толщину шрифта на bold (полужирный шрифт).
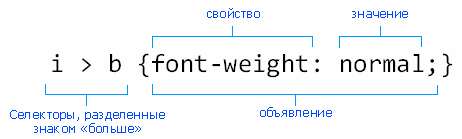
Селекторы детей
«Детьми» или «дочерними элементами» элемента HTML называются непосредственно вложенные в него элементы, он для них является «родительским» элементом. Элементы, находящиеся на 2-м и более глубоких уровнях вложенности, «детьми» не являются – это дети детей, то есть «потомки» (см. предыдущий раздел).
CSS позволяет нам создать селектор для выбора дочерних элементов любого элемента и изменить их свойства, применив CSS стили. Для этого перед селектором искомого элемента надо вставить селекторы его «предков», разделив их знаком >.
В приведённом примере мы находим все элементы B, вложенные непосредственно в элементы I, и выключаем для них полужирный шрифт. Все остальные элементы B в документе останутся без изменений.
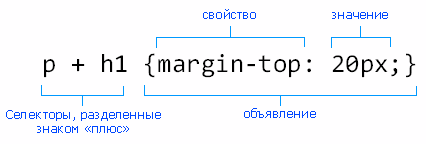
Селекторы смежных элементов (Adjacent Sibling Selectors)
Иногда нам надо выбрать элемент, расположенный в HTML-документе непосредственно за другим элементом. Так, например, чтобы выбрать все заголовки H1, следующие за параграфами P, и изменить их верхний отступ, мы напишем следующее правило CSS:
Важно: селекторы смежных элементов появились в CSS v2 и поддерживаются, увы, не во всех браузерах. В Internet Explorer они появились только с 7-й версии, в Opera – с 5-й версии.
Обзор свойств CSS
Справочник опирается на актуальную сейчас спецификацию CSS 2.1, соответственно, приведенный ниже список css-свойств ограничен рамками спецификации.
Основные свойства
Список базовых свойств, которые должен знать даже начинающий веб-мастер:
margin, padding, border, background-color, color, font-family, font-size, float
Фон
background
Сокращенный вариант записи для свойств background-color, background-image, background-repeat, background-attachment и background-position.
background-attachment
Устанавливает, должна ли фоновая картинка скролиться или должна быть зафиксирована в окне браузера.
background-color
Устанавливает цвет фона для элемента.
background-image
Устанавливает фоновую картинку для элемента.
background-position
Устанавливает первоначальное положение для фоновой картинки.
background-repeat
Управляет циклическим повторением фоновой картинки.
Рамка (граница, бордюр)
Влияют на все четыре рамки
border
Краткий вариант записи для свойств border-width, border-style и border-color. Влияет на все четыре границы элемента.
border-color
Устанавливает цвет рамки со всех сторон элемента.
border-width
Устанавливает толщину рамки со всех сторон элемента.
border-style
Определяет стиль оформления рамки вокруг элемента.
border-collapse
Указывает ячейкам таблицы, иметь ли собственный бордюр или общий с соседней ячейкой.
border-spacing
Устанавливает расстояние между ячейками таблицы.
Верхняя рамка
border-top
Краткий вариант доступа к свойствам border-top-width, border-top-style и border-top-color.
border-top-color
Устанавливает цвет верхнего бордюра.
border-top-style
Устанавливает стиль линии верхнего бордюра.
border-top-width
Устанавливает ширину верхнего бордюра.
Нижняя рамка
border-bottom
Краткий вариант доступа к свойствам border-bottom-width, border-bottom-style и border-bottom-color.
border-bottom-color
Устанавливает цвет нижнего бордюра.
border-bottom-style
Устанавливает стиль линии нижнего бордюра.
border-bottom-width
Устанавливает ширину нижнего бордюра.
Левая рамка
border-left
Краткий вариант доступа к свойствам border-left-width, border-left-style and border-left-color.
border-left-color
Устанавливает цвет левого бордюра.
border-left-style
Устанавливает стиль линии левого бордюра.
border-left-width
Устанавливает ширину левого бордюра.
Правая рамка
border-right
Краткий вариант доступа к свойствам volume, border-right-style и border-right-color.
border-right-color
Устанавливает цвет правого бордюра.
border-right-style
Устанавливает стиль линии правого бордюра.
volume
Устанавливает ширину правого бордюра.
Шрифт
font
Краткий вариант записи свойств font-style, font-variant, font-weight, font-size, line-height и font-family.
font-family
Определяет шрифт(ы) для отображения текста.
font-size
Управляет размером шрифта.
font-style
Управляет наклоном шрифта (курсив).
font-variant
Управляет внешним видом строчных букв (строчные как прописные, "капитель").
font-weight
Управляет толщиной (насыщенностью) шрифта.
Позиционирование
position
Определяет порядок, в соответствии с которым элемент отображается на веб-странице.
bottom
Сдвигает элемент относительно нижнего края. Используется совместно со свойством position.
left
Сдвигает элемент относительно левого края. Используется совместно со свойством position.
page-break-before
Сдвигает элемент относительно верхнего края. Используется совместно со свойством position.
right
Сдвигает элемент относительно правого края. Используется совместно со свойством position.
z-index
Определяет порядок, в соответствии с которым элементы накладываются друг на друга, если необходимо отобразить их на одном месте.
Форматирование
clear
Запрещает/разрешает элементу обтекать "floated" объекты.
clip
Определяет область элемента, которая должна отображаться на странице.
display
Изменяет базовые свойства элементов.
float
Сдвигает элемент к правому или левому краю.
height
Определяет высоту прямоугольной области вокруг элемента.
overflow
Определят как отображать блочный элемент в случае, если его содержимое выходит за рамки родительского элемента.
visibility
Управляет настройкой видимости элемента.
width
Определяет ширину прямоугольной области вокруг элемента.
Списки
list-style
позволяет одновременно задать три параметра для маркеров пунктов списка: list-style-type, list-style-position и/или list-style-image.
list-style-image
Устанавливает изображение, которое будет использоваться для маркировки пунктов списка.
list-style-position
Определяет, как отобразить на странице маркер пункта в списке: внутри того же прямоугольника, в котором располагается элемент списка или вне его.
list-style-type
Определяет, какой вид будет иметь маркер пункта в списке..
Текст
direction
Применяется при создании сайтов на языках, в которых чтение страницы идет справа налево.
letter-spacing
Определяет длину интервала между буквами.
page-break-inside
Определяет размер межстрочного интервала.
text-align
Выравнивает содержимое блочного элемента (текст или изображение) относительно границ блока, а так же содержимое ячеек таблицы по горизонтали.
text-decoration
Определяет, какой оформительский прием нужно применить к тексту.
text-indent
Определяет размер отступа первой строки в тексте.
text-transform
Управляет написанием прописных или строчных букв в тексте.
vertical-align
Определяет высоту содержимого внутри инлайн элемента или внутри ячейки таблицы.
white-space
Определяет как отображать пробелы, символы табуляции и пустой строки.
word-spacing
Определяет расстояние между словами.
[collapse collapsed]
Печать
widows
Позволяет избежать появления висячей строки.
orphans
Позволяет избежать появления одинокой первой строки.
page-break-after
Определяет наличие или отсутствие разрыва страницы после элемента при печати.
page-break-before
Определяет наличие или отсутствие разрыва страницы перед элементом при печати.
page-break-inside
Определяет наличие или отсутствие разрыва страницы внутри элемента при печати.
Поля
padding
Сокращенный способ задать следующие параметры: padding-top, padding-right, padding-bottom и/или padding-left.
padding-bottom
Определяет ширину пространства между содержимым элемента и нижним бордюром.
padding-left
Определяет ширину пространства между содержимым элемента и левым бордюром.
padding-right
Определяет ширину внешнего пространства между правым бордюром и невидимой границей прямоугольника.
padding-top
Определяет ширину внешнего пространства между верхним бордюром и невидимой границей прямоугольника.
Прочее
caption-side
Определяет, где будет отображаться заголовок таблицы: над ней или под ней.
color
Устанавливает цвет текста элемента.
content
Применяется для того, чтобы вставить текст или изображение до или после какого-либо элемента.
counter-increment
Задает значения приращений счетчика.
counter-reset
Устанавливает идентификатор, который хранит счетчик отображений какого-либо элемента и устанавливает начальное значение этого счетчика.
cursor
Определяет вид курсора при наведении мышки на некий элемент.
empty-cells
Определяет, нужно ли отображать границы и фон ячейки, если в ней нет содержимого.
margin
Сокращенный способ задать следующие параметры: margin-top, margin-right, margin-bottom и/или margin-left
margin-bottom
Определяет ширину внешнего пространства между нижним бордюром и невидимой границей прямоугольника.
margin-left
Определяет ширину внешнего пространства между левым бордюром и невидимой границей прямоугольника.
margin-right
Определяет ширину внешнего пространства между правым бордюром и невидимой границей прямоугольника.
margin-top
Определяет ширину внешнего пространства между верхним бордюром и невидимой границей прямоугольника.
max-height
Определяет максимальную высоту элемента.
max-width
Определяет максимальную ширину элемента.
min-height
Определяет минимальную высоту элемента.
min-width
Определяет минимальную ширину элемента.
outline
Это быстрый способ задать следующие параметры: outline-width, outline-style и/или outline-color.
outline-color
Определяет цвет контура вокруг элемента.
outline-style
Определяет вид контура вокруг элемента.
outline-width
Определяет ширину контура вокруг элемента.
quotes
Определяет вид открывающей и закрывающей кавычки в тексте.
table-layout
Определяет ширину столбцов в таблице.
Сокращённые свойства CSS
Некоторые свойства CSS принято называть сокращениями или сокращёнными свойствами (shorthand property). Они предоставляют короткий, компактный способ записи для нескольких других, более узкоспециализированных свойств. Например, сокращённое свойство border управляет внешним видом рамки вокруг элемента, позволяя определить в одной строке сразу несколько атрибутов: цвет, стиль и ширину рамки. Иначе для этого понадобились бы свойства border-width, border-style и border-color. Список сокращённых свойств:
font - сокращенное свойство для свойств шрифта:
- font-style
- font-variant
- font-weight
- font-size
- line-height
- font-family
background - сокращенный вариант записи для свойств фона:
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
margin - сокращенное свойство для управления внешними отступами:
- margin-top
- margin-right
- margin-bottom
- margin-left
padding - сокращенное свойство для управления внутренними отступами:
- padding-top
- padding-right
- padding-bottom
- padding-left
border - сокращенный вариант записи для свойств бордюра:
- border-width
- border-style
- border-color
Задание размеров (длина, ширина) в CSS
Размеры задаются в числовых значениях - отрицательных и положительных. Допустимы десятичные дроби, дробная часть пишется через знак «.» (точка).
Сразу после числа необходимо указать единицу измерения.
Существует множество единиц измерения.
em
Ширина буквы m в настоящем шрифте. Например, p {text-indent: 3em} задаст красную строку абзаца шириной в три буквы m.
ex
Высота буквы x в настоящем шрифте. Применяется аналогично em.
px
Размер в пикселах.
in
Размер в дюймах. Один дюйм = 2.54 сантиметра.
cm
Размер в сантиметрах.
mm
Размер в миллиметрах.
pt
Размер в пунктах. Один пункт = 1/72 дюйма (в CSS 2.1).
pc
Размер в пиках. (12 пунктов).
Примеры
body {margin: 1in} table {padding: 1.5cm} p {text-indent: -2pt} img.logo {height: 12px} p {text-indent: 3em} blockquote {padding-bottom: 2ex} table {border-width: 7.5pc}
Блочная модель (Box Model)
Как известно, любой HTML/XHTML-документ состоит из элементов (тегов), образующих некую иерархию. Веб-мастер использует CSS, чтобы принудить браузер определенным образом оформить и отобразить содержимое элементов, превратив его в красиво оформленный документ.
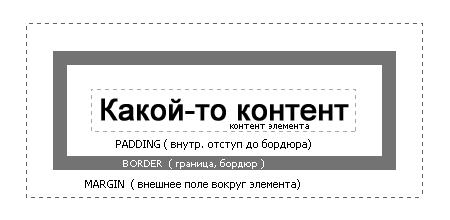
Практически любой элемент браузер воспринимает как прямоугольную область, так, как показано в примере ниже. Это поведение браузера назвается Box Model («блочная» или «коробочная» модель).
Предположим, мы имеем на входе:
<span>Какой-то контент</span>
В приведенном примере бордюры изображены для наглядности, по умолчанию они имеют нулевую толщину и не видны.
Благодаря CSS мы можем переопределить характеристики каждого блока-прямоугольника - его положение на странице, цвета, толщину и наличие границ, а также шрифт и оформление содержимого блока.
Прямоугольная область, содержащая элемент, состоит из четырёх частей. Это:
- Собственно, содержимое элемента (контент)
- Бордюр (рамка, англ. «border»)
- Пространство между содержимым элемента и бордюром (англ. «padding»).
- Внешнее пространство между бордюром и невидимой границей прямоугольника (англ. «margin»).
Существует два типа элементов - блочные («block») и внутритекстовые («inline», можно называть как «встроенные»).
Блочные (block) элементы
Занимают до 100% ширины родительского элемента. При этом соседним элементам придется подвинуться вниз. Так, например, h1 является блочным элементом - всякий следующий за ним элемент будет отображен ниже.
Inline- ("инлайн"-) элементы
Имеют ширину как у своего содержимого. Это означает, что два и более inline-элемента могут располагаться последовательно на одной линии. Например, тег a - это inline-элемент. Он может находиться прямо в тексте, окруженный текстом с двух сторон.
Любой веб-браузер содержит некий базовый встроенный набор правил, и знает, какой XHTML-элемент относится к типу «block», а какой - к «inline». Согласно этим правилам браузер рисует h1 заголовки шрифтом, вдвое превышающим размер обычного шрифта, а гиперссылки по умолчанию отображаются синими с подчеркиванием.
С помощью CSS мы можем переопределять эти правила, влияя на отображение прямоугольников элементов. CSS позволяет задавать свойства, определяющие цвет шрифта, фона и бордюра, стиль и ширину бордюра, ширину полей и отступов и многое-многое другое.
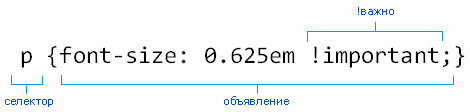
Приоритет в каскаде стилей (!important)
Объявление !important переводится на русский как !важно.
Если к паре свойство - значение приписать объявление !important, тогда это значение CSS-свойства получит максимальный приоритет в каскаде стилей. Проще говоря, это объявление сработает для элемента независимо от наличия других правил CSS для этого же элемента.
!important добавляется вот так:
Внимание! Очень распространённая ошибка – располагать !important после точки с запятой. Браузер игнорирует такие записи.
Задание цвета в CSS
CSS предлагает нам четыре удобных способа указать цвет.
- По имени. Используются англоязычные названия цветов, например blue или red (см. Именованные цвета).
- В шестнадцатиричном RGB (например, #71C354 или #3C9). Этот способ широко используется в HTML (см. Безопасные (browser-safe) цвета в CSS).
- В десятичном формате RGB (например, rgb (126, 6, 9)), где значение каждой компоненты цвета может варьироваться от 0 до 255.
- В формате RGB с указанием величин в процентах, например, rgb (30%, 40%, 70%)), где значение каждой компоненты цвета может варьироваться от 0 до 100.
Пример
/* Несколько способов сделать параграфы зелеными: */ p {color: lime} p {color: rgb(0,255,0)} p {color: #0f0} p {color: #00ff00} p {color: rgb(0%, 100%, 0%)}
В этом примере все способы задания цвета равнозначны и приведут к одному и тому же результату - цвет параграфов станет ярко-зеленым.
Именованные цвета
Это базовые цвета, используемые в CSS. В старые добрые времена они использовались дизайнерами для создания страниц поисковых систем, а также в дизайне сайтов с огромной аудиторией, то есть там, где нужна максимальная совместимость. Все они прекрасно отображаются даже в 256-цветном режиме работы видеокарты. Несомненно, для оригинального цветового дизайна обычных сайтов их маловато.
<html> <table cellspacing=1 cellpadding=5 border=0 width=«100%»> <tr> <td style=«background-color:black»> </td><TD>Black</td> <td style=«background-color:Navy»> </td><TD>Navy</td> </tr> <tr> <td style=«background-color:Gray»> </td><TD>Gray</td> <td style=«background-color:Blue»> </td><TD>Blue</td> </tr> <tr> <td style=«background-color:Silver»> </td><TD>Silver</td>
<td style=«background-color:Aqua»> </td><TD>Aqua</td> </tr> <tr> <td style=«background-color:White»> </td><TD>White</td> <td style=«background-color:Green»> </td><TD>Green</td> </tr> <tr> <td style=«background-color:Red»> </td><TD>Red</td> <td style=«background-color:Lime»> </td><TD>Lime</td> </tr> <tr> <td style=«background-color:Fuchsia»> </td><TD>Fuchsia</td>
<td style=«background-color:Teal»> </td><TD>Teal</td> </tr> <tr> <td style=«background-color:Maroon»> </td><TD>Maroon</td> <td style=«background-color:Yellow»> </td><TD>Yellow</td> </tr> <tr> <td style=«background-color:Purple»> </td><TD>Purple</td> <td style=«background-color:Olive»> </td><TD>Olive</td> </tr> </table> </html>
Для старых 256-цветных видеокарт рекомендуется использовать так называемые безопасные цвета. Сейчас это не очень актуально, поэтому вы можете определить в RGB-формате любой из более чем 16 млн. оттенков.
Безопасные (browser-safe) цвета в CSS
Для получения любого оттенка применяются комбинации RGB-значений цвета, записанные в шестнадцатиричном формате(подробнее - см. Как задать цвет в CSS).
Приведенные ниже 216 цветов считаются «безопасными» (browser-safe). Это значит, что даже на старом мониторе в 256-цветном режиме они должны выглядеть ровно и красиво.
Для удобства я расположил «безопасные» цвета в три таблицы по 216 цветов, отсортированные по разным цветовым компонентам.
<html> <table border=0 cellpadding=0 cellspacing=1 width=«100%»> <tr><th colspan=6>КРАСНЫЙ И СИНИЙ – ДОБАВЛЯЕМ ЗЕЛЕНЫЙ</th></tr> <tr align=center> <td style=«background-color: #000000; color: #999999;»>000000</td> <td style=«background-color: #000033; color: #999999;»>000033</td>
<td style=«background-color: #000066; color: #999999;»>000066</td> <td style=«background-color: #000099; color: #999999;»>000099</td> <td style=«background-color: #0000CC; color: #999999;»>0000CC</td> <td style=«background-color: #0000FF; color: #999999;»>0000FF</td> </tr> <tr align=center> <td style=«background-color: #330000; color: #999999;»>330000</td> <td style=«background-color: #330033; color: #999999;»>330033</td> <td style=«background-color: #330066; color: #999999;»>330066</td> <td style=«background-color: #330099; color: #999999;»>330099</td>
<td style=«background-color: #3300CC; color: #999999;»>3300CC</td> <td style=«background-color: #3300FF; color: #999999;»>3300FF</td> </tr> <tr align=center> <td style=«background-color: #660000; color: #999999;»>660000</td> <td style=«background-color: #660033; color: #999999;»>660033</td> <td style=«background-color: #660066; color: #999999;»>660066</td> <td style=«background-color: #660099; color: #999999;»>660099</td> <td style=«background-color: #6600CC; color: #999999;»>6600CC</td> <td style=«background-color: #6600FF; color: #999999;»>6600FF</td>
</tr> <tr align=center> <td style=«background-color: #990000; color: #000000;»>990000</td> <td style=«background-color: #990033; color: #000000;»>990033</td> <td style=«background-color: #990066; color: #000000;»>990066</td> <td style=«background-color: #990099; color: #000000;»>990099</td> <td style=«background-color: #9900CC; color: #000000;»>9900CC</td> <td style=«background-color: #9900FF; color: #000000;»>9900FF</td> </tr> <tr align=center> <td style=«background-color: #CC0000; color: #000000;»>CC0000</td>
<td style=«background-color: #CC0033; color: #000000;»>CC0033</td> <td style=«background-color: #CC0066; color: #000000;»>CC0066</td> <td style=«background-color: #CC0099; color: #000000;»>CC0099</td> <td style=«background-color: #CC00CC; color: #000000;»>CC00CC</td> <td style=«background-color: #CC00FF; color: #000000;»>CC00FF</td> </tr> <tr align=center> <td style=«background-color: #FF0000; color: #000000;»>FF0000</td> <td style=«background-color: #FF0033; color: #000000;»>FF0033</td> <td style=«background-color: #FF0066; color: #000000;»>FF0066</td>
<td style=«background-color: #FF0099; color: #000000;»>FF0099</td> <td style=«background-color: #FF00CC; color: #000000;»>FF00CC</td> <td style=«background-color: #FF00FF; color: #000000;»>FF00FF</td> </tr> <tr align=center> <td style=«background-color: #003300; color: #999999;»>003300</td> <td style=«background-color: #003333; color: #999999;»>003333</td> <td style=«background-color: #003366; color: #999999;»>003366</td> <td style=«background-color: #003399; color: #999999;»>003399</td> <td style=«background-color: #0033CC; color: #999999;»>0033CC</td>
<td style=«background-color: #0033FF; color: #999999;»>0033FF</td> </tr> <tr align=center> <td style=«background-color: #333300; color: #999999;»>333300</td> <td style=«background-color: #333333; color: #999999;»>333333</td> <td style=«background-color: #333366; color: #999999;»>333366</td> <td style=«background-color: #333399; color: #999999;»>333399</td> <td style=«background-color: #3333CC; color: #999999;»>3333CC</td> <td style=«background-color: #3333FF; color: #999999;»>3333FF</td> </tr>
<tr align=center> <td style=«background-color: #663300; color: #999999;»>663300</td> <td style=«background-color: #663333; color: #999999;»>663333</td> <td style=«background-color: #663366; color: #999999;»>663366</td> <td style=«background-color: #663399; color: #999999;»>663399</td> <td style=«background-color: #6633CC; color: #999999;»>6633CC</td> <td style=«background-color: #6633FF; color: #999999;»>6633FF</td> </tr> <tr align=center> <td style=«background-color: #993300; color: #000000;»>993300</td>
<td style=«background-color: #993333; color: #000000;»>993333</td> <td style=«background-color: #993366; color: #000000;»>993366</td> <td style=«background-color: #993399; color: #000000;»>993399</td> <td style=«background-color: #9933CC; color: #000000;»>9933CC</td> <td style=«background-color: #9933FF; color: #000000;»>9933FF</td> </tr> <tr align=center> <td style=«background-color: #CC3300; color: #000000;»>CC3300</td> <td style=«background-color: #CC3333; color: #000000;»>CC3333</td> <td style=«background-color: #CC3366; color: #000000;»>CC3366</td>
<td style=«background-color: #CC3399; color: #000000;»>CC3399</td> <td style=«background-color: #CC33CC; color: #000000;»>CC33CC</td> <td style=«background-color: #CC33FF; color: #000000;»>CC33FF</td> </tr> <tr align=center> <td style=«background-color: #FF3300; color: #000000;»>FF3300</td> <td style=«background-color: #FF3333; color: #000000;»>FF3333</td> <td style=«background-color: #FF3366; color: #000000;»>FF3366</td> <td style=«background-color: #FF3399; color: #000000;»>FF3399</td> <td style=«background-color: #FF33CC; color: #000000;»>FF33CC</td>
<td style=«background-color: #FF33FF; color: #000000;»>FF33FF</td> </tr> <tr align=center> <td style=«background-color: #006600; color: #000000;»>006600</td> <td style=«background-color: #006633; color: #000000;»>006633</td> <td style=«background-color: #006666; color: #000000;»>006666</td> <td style=«background-color: #006699; color: #000000;»>006699</td> <td style=«background-color: #0066CC; color: #000000;»>0066CC</td> <td style=«background-color: #0066FF; color: #000000;»>0066FF</td> </tr>
<tr align=center> <td style=«background-color: #336600; color: #000000;»>336600</td> <td style=«background-color: #336633; color: #000000;»>336633</td> <td style=«background-color: #336666; color: #000000;»>336666</td> <td style=«background-color: #336699; color: #000000;»>336699</td> <td style=«background-color: #3366CC; color: #000000;»>3366CC</td> <td style=«background-color: #3366FF; color: #000000;»>3366FF</td> </tr> <tr align=center> <td style=«background-color: #666600; color: #000000;»>666600</td>
<td style=«background-color: #666633; color: #000000;»>666633</td> <td style=«background-color: #666666; color: #000000;»>666666</td> <td style=«background-color: #666699; color: #000000;»>666699</td> <td style=«background-color: #6666CC; color: #000000;»>6666CC</td> <td style=«background-color: #6666FF; color: #000000;»>6666FF</td> </tr> <tr align=center> <td style=«background-color: #996600; color: #000000;»>996600</td> <td style=«background-color: #996633; color: #000000;»>996633</td> <td style=«background-color: #996666; color: #000000;»>996666</td>
<td style=«background-color: #996699; color: #000000;»>996699</td> <td style=«background-color: #9966CC; color: #000000;»>9966CC</td> <td style=«background-color: #9966FF; color: #000000;»>9966FF</td> </tr> <tr align=center> <td style=«background-color: #CC6600; color: #000000;»>CC6600</td> <td style=«background-color: #CC6633; color: #000000;»>CC6633</td> <td style=«background-color: #CC6666; color: #000000;»>CC6666</td> <td style=«background-color: #CC6699; color: #000000;»>CC6699</td> <td style=«background-color: #CC66CC; color: #000000;»>CC66CC</td>
<td style=«background-color: #CC66FF; color: #000000;»>CC66FF</td> </tr> <tr align=center> <td style=«background-color: #FF6600; color: #000000;»>FF6600</td> <td style=«background-color: #FF6633; color: #000000;»>FF6633</td> <td style=«background-color: #FF6666; color: #000000;»>FF6666</td> <td style=«background-color: #FF6699; color: #000000;»>FF6699</td> <td style=«background-color: #FF66CC; color: #000000;»>FF66CC</td> <td style=«background-color: #FF66FF; color: #000000;»>FF66FF</td> </tr>
<tr align=center> <td style=«background-color: #009900; color: #000000;»>009900</td> <td style=«background-color: #009933; color: #000000;»>009933</td> <td style=«background-color: #009966; color: #000000;»>009966</td> <td style=«background-color: #009999; color: #000000;»>009999</td> <td style=«background-color: #0099CC; color: #000000;»>0099CC</td> <td style=«background-color: #0099FF; color: #000000;»>0099FF</td> </tr> <tr align=center> <td style=«background-color: #339900; color: #000000;»>339900</td>
<td style=«background-color: #339933; color: #000000;»>339933</td> <td style=«background-color: #339966; color: #000000;»>339966</td> <td style=«background-color: #339999; color: #000000;»>339999</td> <td style=«background-color: #3399CC; color: #000000;»>3399CC</td> <td style=«background-color: #3399FF; color: #000000;»>3399FF</td> </tr> <tr align=center> <td style=«background-color: #669900; color: #000000;»>669900</td> <td style=«background-color: #669933; color: #000000;»>669933</td> <td style=«background-color: #669966; color: #000000;»>669966</td>
<td style=«background-color: #669999; color: #000000;»>669999</td> <td style=«background-color: #6699CC; color: #000000;»>6699CC</td> <td style=«background-color: #6699FF; color: #000000;»>6699FF</td> </tr> <tr align=center> <td style=«background-color: #999900; color: #000000;»>999900</td> <td style=«background-color: #999933; color: #000000;»>999933</td> <td style=«background-color: #999966; color: #000000;»>999966</td> <td style=«background-color: #999999; color: #000000;»>999999</td> <td style=«background-color: #9999CC; color: #000000;»>9999CC</td>
<td style=«background-color: #9999FF; color: #000000;»>9999FF</td> </tr> <tr align=center> <td style=«background-color: #CC9900; color: #000000;»>CC9900</td> <td style=«background-color: #CC9933; color: #000000;»>CC9933</td> <td style=«background-color: #CC9966; color: #000000;»>CC9966</td> <td style=«background-color: #CC9999; color: #000000;»>CC9999</td> <td style=«background-color: #CC99CC; color: #000000;»>CC99CC</td> <td style=«background-color: #CC99FF; color: #000000;»>CC99FF</td> </tr>
<tr align=center> <td style=«background-color: #FF9900; color: #000000;»>FF9900</td> <td style=«background-color: #FF9933; color: #000000;»>FF9933</td> <td style=«background-color: #FF9966; color: #000000;»>FF9966</td> <td style=«background-color: #FF9999; color: #000000;»>FF9999</td> <td style=«background-color: #FF99CC; color: #000000;»>FF99CC</td> <td style=«background-color: #FF99FF; color: #000000;»>FF99FF</td> </tr> <tr align=center> <td style=«background-color: #00CC00; color: #000000;»>00CC00</td>
<td style=«background-color: #00CC33; color: #000000;»>00CC33</td> <td style=«background-color: #00CC66; color: #000000;»>00CC66</td> <td style=«background-color: #00CC99; color: #000000;»>00CC99</td> <td style=«background-color: #00CCCC; color: #000000;»>00CCCC</td> <td style=«background-color: #00CCFF; color: #000000;»>00CCFF</td> </tr> <tr align=center> <td style=«background-color: #33CC00; color: #000000;»>33CC00</td> <td style=«background-color: #33CC33; color: #000000;»>33CC33</td> <td style=«background-color: #33CC66; color: #000000;»>33CC66</td>
<td style=«background-color: #33CC99; color: #000000;»>33CC99</td> <td style=«background-color: #33CCCC; color: #000000;»>33CCCC</td> <td style=«background-color: #33CCFF; color: #000000;»>33CCFF</td> </tr> <tr align=center> <td style=«background-color: #66CC00; color: #000000;»>66CC00</td> <td style=«background-color: #66CC33; color: #000000;»>66CC33</td> <td style=«background-color: #66CC66; color: #000000;»>66CC66</td> <td style=«background-color: #66CC99; color: #000000;»>66CC99</td> <td style=«background-color: #66CCCC; color: #000000;»>66CCCC</td>
<td style=«background-color: #66CCFF; color: #000000;»>66CCFF</td> </tr> <tr align=center> <td style=«background-color: #99CC00; color: #000000;»>99CC00</td> <td style=«background-color: #99CC33; color: #000000;»>99CC33</td> <td style=«background-color: #99CC66; color: #000000;»>99CC66</td> <td style=«background-color: #99CC99; color: #000000;»>99CC99</td> <td style=«background-color: #99CCCC; color: #000000;»>99CCCC</td> <td style=«background-color: #99CCFF; color: #000000;»>99CCFF</td> </tr>
<tr align=center> <td style=«background-color: #CCCC00; color: #000000;»>CCCC00</td> <td style=«background-color: #CCCC33; color: #000000;»>CCCC33</td> <td style=«background-color: #CCCC66; color: #000000;»>CCCC66</td> <td style=«background-color: #CCCC99; color: #000000;»>CCCC99</td> <td style=«background-color: #CCCCCC; color: #000000;»>CCCCCC</td> <td style=«background-color: #CCCCFF; color: #000000;»>CCCCFF</td> </tr> <tr align=center> <td style=«background-color: #FFCC00; color: #000000;»>FFCC00</td>
<td style=«background-color: #FFCC33; color: #000000;»>FFCC33</td> <td style=«background-color: #FFCC66; color: #000000;»>FFCC66</td> <td style=«background-color: #FFCC99; color: #000000;»>FFCC99</td> <td style=«background-color: #FFCCCC; color: #000000;»>FFCCCC</td> <td style=«background-color: #FFCCFF; color: #000000;»>FFCCFF</td> </tr> <tr align=center> <td style=«background-color: #00FF00; color: #000000;»>00FF00</td> <td style=«background-color: #00FF33; color: #000000;»>00FF33</td> <td style=«background-color: #00FF66; color: #000000;»>00FF66</td>
<td style=«background-color: #00FF99; color: #000000;»>00FF99</td> <td style=«background-color: #00FFCC; color: #000000;»>00FFCC</td> <td style=«background-color: #00FFFF; color: #000000;»>00FFFF</td> </tr> <tr align=center> <td style=«background-color: #33FF00; color: #000000;»>33FF00</td> <td style=«background-color: #33FF33; color: #000000;»>33FF33</td> <td style=«background-color: #33FF66; color: #000000;»>33FF66</td> <td style=«background-color: #33FF99; color: #000000;»>33FF99</td> <td style=«background-color: #33FFCC; color: #000000;»>33FFCC</td>
<td style=«background-color: #33FFFF; color: #000000;»>33FFFF</td> </tr> <tr align=center> <td style=«background-color: #66FF00; color: #000000;»>66FF00</td> <td style=«background-color: #66FF33; color: #000000;»>66FF33</td> <td style=«background-color: #66FF66; color: #000000;»>66FF66</td> <td style=«background-color: #66FF99; color: #000000;»>66FF99</td> <td style=«background-color: #66FFCC; color: #000000;»>66FFCC</td> <td style=«background-color: #66FFFF; color: #000000;»>66FFFF</td> </tr>
<tr align=center> <td style=«background-color: #99FF00; color: #000000;»>99FF00</td> <td style=«background-color: #99FF33; color: #000000;»>99FF33</td> <td style=«background-color: #99FF66; color: #000000;»>99FF66</td> <td style=«background-color: #99FF99; color: #000000;»>99FF99</td> <td style=«background-color: #99FFCC; color: #000000;»>99FFCC</td> <td style=«background-color: #99FFFF; color: #000000;»>99FFFF</td> </tr> <tr align=center> <td style=«background-color: #CCFF00; color: #000000;»>CCFF00</td>
<td style=«background-color: #CCFF33; color: #000000;»>CCFF33</td> <td style=«background-color: #CCFF66; color: #000000;»>CCFF66</td> <td style=«background-color: #CCFF99; color: #000000;»>CCFF99</td> <td style=«background-color: #CCFFCC; color: #000000;»>CCFFCC</td> <td style=«background-color: #CCFFFF; color: #000000;»>CCFFFF</td> </tr> <tr align=center> <td style=«background-color: #FFFF00; color: #000000;»>FFFF00</td> <td style=«background-color: #FFFF33; color: #000000;»>FFFF33</td> <td style=«background-color: #FFFF66; color: #000000;»>FFFF66</td>
<td style=«background-color: #FFFF99; color: #000000;»>FFFF99</td> <td style=«background-color: #FFFFCC; color: #000000;»>FFFFCC</td> <td style=«background-color: #FFFFFF; color: #000000;»>FFFFFF</td> </tr> <tr><th colspan=6>КРАСНЫЙ И ЗЕЛЕНЫЙ – ДОБАВЛЯЕМ СИНИЙ</th></tr> <tr align=center> <td style=«background-color: #000000; color: #999999;»>000000</td> <td style=«background-color: #003300; color: #999999;»>003300</td> <td style=«background-color: #006600; color: #000000;»>006600</td>
<td style=«background-color: #009900; color: #000000;»>009900</td> <td style=«background-color: #00CC00; color: #000000;»>00CC00</td> <td style=«background-color: #00FF00; color: #000000;»>00FF00</td> </tr>
<tr align=center> <td style=«background-color: #330000; color: #999999;»>330000</td> <td style=«background-color: #333300; color: #999999;»>333300</td> <td style=«background-color: #336600; color: #000000;»>336600</td> <td style=«background-color: #339900; color: #000000;»>339900</td>
<td style=«background-color: #33CC00; color: #000000;»>33CC00</td> <td style=«background-color: #33FF00; color: #000000;»>33FF00</td> </tr> <tr align=center> <td style=«background-color: #660000; color: #999999;»>660000</td> <td style=«background-color: #663300; color: #999999;»>663300</td> <td style=«background-color: #666600; color: #000000;»>666600</td> <td style=«background-color: #669900; color: #000000;»>669900</td> <td style=«background-color: #66CC00; color: #000000;»>66CC00</td> <td style=«background-color: #66FF00; color: #000000;»>66FF00</td>
</tr> <tr align=center> <td style=«background-color: #990000; color: #000000;»>990000</td> <td style=«background-color: #993300; color: #000000;»>993300</td> <td style=«background-color: #996600; color: #000000;»>996600</td> <td style=«background-color: #999900; color: #000000;»>999900</td> <td style=«background-color: #99CC00; color: #000000;»>99CC00</td> <td style=«background-color: #99FF00; color: #000000;»>99FF00</td> </tr> <tr align=center> <td style=«background-color: #CC0000; color: #000000;»>CC0000</td>
<td style=«background-color: #CC3300; color: #000000;»>CC3300</td> <td style=«background-color: #CC6600; color: #000000;»>CC6600</td> <td style=«background-color: #CC9900; color: #000000;»>CC9900</td> <td style=«background-color: #CCCC00; color: #000000;»>CCCC00</td> <td style=«background-color: #CCFF00; color: #000000;»>CCFF00</td> </tr> <tr align=center> <td style=«background-color: #FF0000; color: #000000;»>FF0000</td> <td style=«background-color: #FF3300; color: #000000;»>FF3300</td> <td style=«background-color: #FF6600; color: #000000;»>FF6600</td>
<td style=«background-color: #FF9900; color: #000000;»>FF9900</td> <td style=«background-color: #FFCC00; color: #000000;»>FFCC00</td> <td style=«background-color: #FFFF00; color: #000000;»>FFFF00</td> </tr> <tr align=center> <td style=«background-color: #000033; color: #999999;»>000033</td> <td style=«background-color: #003333; color: #999999;»>003333</td> <td style=«background-color: #006633; color: #000000;»>006633</td> <td style=«background-color: #009933; color: #000000;»>009933</td> <td style=«background-color: #00CC33; color: #000000;»>00CC33</td>
<td style=«background-color: #00FF33; color: #000000;»>00FF33</td> </tr> <tr align=center> <td style=«background-color: #330033; color: #999999;»>330033</td> <td style=«background-color: #333333; color: #999999;»>333333</td> <td style=«background-color: #336633; color: #000000;»>336633</td> <td style=«background-color: #339933; color: #000000;»>339933</td> <td style=«background-color: #33CC33; color: #000000;»>33CC33</td> <td style=«background-color: #33FF33; color: #000000;»>33FF33</td> </tr>
<tr align=center> <td style=«background-color: #660033; color: #999999;»>660033</td> <td style=«background-color: #663333; color: #999999;»>663333</td> <td style=«background-color: #666633; color: #000000;»>666633</td> <td style=«background-color: #669933; color: #000000;»>669933</td> <td style=«background-color: #66CC33; color: #000000;»>66CC33</td> <td style=«background-color: #66FF33; color: #000000;»>66FF33</td> </tr> <tr align=center> <td style=«background-color: #990033; color: #000000;»>990033</td>
<td style=«background-color: #993333; color: #000000;»>993333</td> <td style=«background-color: #996633; color: #000000;»>996633</td> <td style=«background-color: #999933; color: #000000;»>999933</td> <td style=«background-color: #99CC33; color: #000000;»>99CC33</td> <td style=«background-color: #99FF33; color: #000000;»>99FF33</td> </tr> <tr align=center> <td style=«background-color: #CC0033; color: #000000;»>CC0033</td> <td style=«background-color: #CC3333; color: #000000;»>CC3333</td> <td style=«background-color: #CC6633; color: #000000;»>CC6633</td>
<td style=«background-color: #CC9933; color: #000000;»>CC9933</td> <td style=«background-color: #CCCC33; color: #000000;»>CCCC33</td> <td style=«background-color: #CCFF33; color: #000000;»>CCFF33</td> </tr> <tr align=center> <td style=«background-color: #FF0033; color: #000000;»>FF0033</td> <td style=«background-color: #FF3333; color: #000000;»>FF3333</td> <td style=«background-color: #FF6633; color: #000000;»>FF6633</td> <td style=«background-color: #FF9933; color: #000000;»>FF9933</td> <td style=«background-color: #FFCC33; color: #000000;»>FFCC33</td>
<td style=«background-color: #FFFF33; color: #000000;»>FFFF33</td> </tr> <tr align=center> <td style=«background-color: #000066; color: #999999;»>000066</td> <td style=«background-color: #003366; color: #999999;»>003366</td> <td style=«background-color: #006666; color: #000000;»>006666</td> <td style=«background-color: #009966; color: #000000;»>009966</td> <td style=«background-color: #00CC66; color: #000000;»>00CC66</td> <td style=«background-color: #00FF66; color: #000000;»>00FF66</td> </tr>
<tr align=center> <td style=«background-color: #330066; color: #999999;»>330066</td> <td style=«background-color: #333366; color: #999999;»>333366</td> <td style=«background-color: #336666; color: #000000;»>336666</td> <td style=«background-color: #339966; color: #000000;»>339966</td> <td style=«background-color: #33CC66; color: #000000;»>33CC66</td> <td style=«background-color: #33FF66; color: #000000;»>33FF66</td> </tr> <tr align=center> <td style=«background-color: #660066; color: #999999;»>660066</td>
<td style=«background-color: #663366; color: #999999;»>663366</td> <td style=«background-color: #666666; color: #000000;»>666666</td> <td style=«background-color: #669966; color: #000000;»>669966</td> <td style=«background-color: #66CC66; color: #000000;»>66CC66</td> <td style=«background-color: #66FF66; color: #000000;»>66FF66</td> </tr> <tr align=center> <td style=«background-color: #990066; color: #000000;»>990066</td> <td style=«background-color: #993366; color: #000000;»>993366</td> <td style=«background-color: #996666; color: #000000;»>996666</td>
<td style=«background-color: #999966; color: #000000;»>999966</td> <td style=«background-color: #99CC66; color: #000000;»>99CC66</td> <td style=«background-color: #99FF66; color: #000000;»>99FF66</td> </tr> <tr align=center> <td style=«background-color: #CC0066; color: #000000;»>CC0066</td> <td style=«background-color: #CC3366; color: #000000;»>CC3366</td> <td style=«background-color: #CC6666; color: #000000;»>CC6666</td> <td style=«background-color: #CC9966; color: #000000;»>CC9966</td> <td style=«background-color: #CCCC66; color: #000000;»>CCCC66</td>
<td style=«background-color: #CCFF66; color: #000000;»>CCFF66</td> </tr> <tr align=center> <td style=«background-color: #FF0066; color: #000000;»>FF0066</td> <td style=«background-color: #FF3366; color: #000000;»>FF3366</td> <td style=«background-color: #FF6666; color: #000000;»>FF6666</td> <td style=«background-color: #FF9966; color: #000000;»>FF9966</td> <td style=«background-color: #FFCC66; color: #000000;»>FFCC66</td> <td style=«background-color: #FFFF66; color: #000000;»>FFFF66</td> </tr>
<tr align=center> <td style=«background-color: #000099; color: #999999;»>000099</td> <td style=«background-color: #003399; color: #999999;»>003399</td> <td style=«background-color: #006699; color: #000000;»>006699</td> <td style=«background-color: #009999; color: #000000;»>009999</td> <td style=«background-color: #00CC99; color: #000000;»>00CC99</td> <td style=«background-color: #00FF99; color: #000000;»>00FF99</td> </tr> <tr align=center> <td style=«background-color: #330099; color: #999999;»>330099</td>
<td style=«background-color: #333399; color: #999999;»>333399</td> <td style=«background-color: #336699; color: #000000;»>336699</td> <td style=«background-color: #339999; color: #000000;»>339999</td> <td style=«background-color: #33CC99; color: #000000;»>33CC99</td> <td style=«background-color: #33FF99; color: #000000;»>33FF99</td> </tr> <tr align=center> <td style=«background-color: #660099; color: #999999;»>660099</td> <td style=«background-color: #663399; color: #999999;»>663399</td> <td style=«background-color: #666699; color: #000000;»>666699</td>
<td style=«background-color: #669999; color: #000000;»>669999</td> <td style=«background-color: #66CC99; color: #000000;»>66CC99</td> <td style=«background-color: #66FF99; color: #000000;»>66FF99</td> </tr> <tr align=center> <td style=«background-color: #990099; color: #000000;»>990099</td> <td style=«background-color: #993399; color: #000000;»>993399</td> <td style=«background-color: #996699; color: #000000;»>996699</td> <td style=«background-color: #999999; color: #000000;»>999999</td> <td style=«background-color: #99CC99; color: #000000;»>99CC99</td>
<td style=«background-color: #99FF99; color: #000000;»>99FF99</td> </tr> <tr align=center> <td style=«background-color: #CC0099; color: #000000;»>CC0099</td> <td style=«background-color: #CC3399; color: #000000;»>CC3399</td> <td style=«background-color: #CC6699; color: #000000;»>CC6699</td> <td style=«background-color: #CC9999; color: #000000;»>CC9999</td> <td style=«background-color: #CCCC99; color: #000000;»>CCCC99</td> <td style=«background-color: #CCFF99; color: #000000;»>CCFF99</td> </tr>
<tr align=center> <td style=«background-color: #FF0099; color: #000000;»>FF0099</td> <td style=«background-color: #FF3399; color: #000000;»>FF3399</td> <td style=«background-color: #FF6699; color: #000000;»>FF6699</td> <td style=«background-color: #FF9999; color: #000000;»>FF9999</td> <td style=«background-color: #FFCC99; color: #000000;»>FFCC99</td> <td style=«background-color: #FFFF99; color: #000000;»>FFFF99</td> </tr> <tr align=center> <td style=«background-color: #0000CC; color: #999999;»>0000CC</td>
<td style=«background-color: #0033CC; color: #999999;»>0033CC</td> <td style=«background-color: #0066CC; color: #000000;»>0066CC</td> <td style=«background-color: #0099CC; color: #000000;»>0099CC</td> <td style=«background-color: #00CCCC; color: #000000;»>00CCCC</td> <td style=«background-color: #00FFCC; color: #000000;»>00FFCC</td> </tr> <tr align=center> <td style=«background-color: #3300CC; color: #999999;»>3300CC</td> <td style=«background-color: #3333CC; color: #999999;»>3333CC</td> <td style=«background-color: #3366CC; color: #000000;»>3366CC</td>
<td style=«background-color: #3399CC; color: #000000;»>3399CC</td> <td style=«background-color: #33CCCC; color: #000000;»>33CCCC</td> <td style=«background-color: #33FFCC; color: #000000;»>33FFCC</td> </tr> <tr align=center> <td style=«background-color: #6600CC; color: #999999;»>6600CC</td> <td style=«background-color: #6633CC; color: #999999;»>6633CC</td> <td style=«background-color: #6666CC; color: #000000;»>6666CC</td> <td style=«background-color: #6699CC; color: #000000;»>6699CC</td> <td style=«background-color: #66CCCC; color: #000000;»>66CCCC</td>
<td style=«background-color: #66FFCC; color: #000000;»>66FFCC</td> </tr> <tr align=center> <td style=«background-color: #9900CC; color: #000000;»>9900CC</td> <td style=«background-color: #9933CC; color: #000000;»>9933CC</td> <td style=«background-color: #9966CC; color: #000000;»>9966CC</td> <td style=«background-color: #9999CC; color: #000000;»>9999CC</td> <td style=«background-color: #99CCCC; color: #000000;»>99CCCC</td> <td style=«background-color: #99FFCC; color: #000000;»>99FFCC</td> </tr>
<tr align=center> <td style=«background-color: #CC00CC; color: #000000;»>CC00CC</td> <td style=«background-color: #CC33CC; color: #000000;»>CC33CC</td> <td style=«background-color: #CC66CC; color: #000000;»>CC66CC</td> <td style=«background-color: #CC99CC; color: #000000;»>CC99CC</td> <td style=«background-color: #CCCCCC; color: #000000;»>CCCCCC</td> <td style=«background-color: #CCFFCC; color: #000000;»>CCFFCC</td> </tr> <tr align=center> <td style=«background-color: #FF00CC; color: #000000;»>FF00CC</td>
<td style=«background-color: #FF33CC; color: #000000;»>FF33CC</td> <td style=«background-color: #FF66CC; color: #000000;»>FF66CC</td> <td style=«background-color: #FF99CC; color: #000000;»>FF99CC</td> <td style=«background-color: #FFCCCC; color: #000000;»>FFCCCC</td> <td style=«background-color: #FFFFCC; color: #000000;»>FFFFCC</td> </tr> <tr align=center> <td style=«background-color: #0000FF; color: #999999;»>0000FF</td> <td style=«background-color: #0033FF; color: #999999;»>0033FF</td> <td style=«background-color: #0066FF; color: #000000;»>0066FF</td>
<td style=«background-color: #0099FF; color: #000000;»>0099FF</td> <td style=«background-color: #00CCFF; color: #000000;»>00CCFF</td> <td style=«background-color: #00FFFF; color: #000000;»>00FFFF</td> </tr> <tr align=center> <td style=«background-color: #3300FF; color: #999999;»>3300FF</td> <td style=«background-color: #3333FF; color: #999999;»>3333FF</td> <td style=«background-color: #3366FF; color: #000000;»>3366FF</td> <td style=«background-color: #3399FF; color: #000000;»>3399FF</td> <td style=«background-color: #33CCFF; color: #000000;»>33CCFF</td>
<td style=«background-color: #33FFFF; color: #000000;»>33FFFF</td> </tr> <tr align=center> <td style=«background-color: #6600FF; color: #999999;»>6600FF</td> <td style=«background-color: #6633FF; color: #999999;»>6633FF</td> <td style=«background-color: #6666FF; color: #000000;»>6666FF</td> <td style=«background-color: #6699FF; color: #000000;»>6699FF</td> <td style=«background-color: #66CCFF; color: #000000;»>66CCFF</td> <td style=«background-color: #66FFFF; color: #000000;»>66FFFF</td> </tr>
<tr align=center> <td style=«background-color: #9900FF; color: #000000;»>9900FF</td> <td style=«background-color: #9933FF; color: #000000;»>9933FF</td> <td style=«background-color: #9966FF; color: #000000;»>9966FF</td> <td style=«background-color: #9999FF; color: #000000;»>9999FF</td> <td style=«background-color: #99CCFF; color: #000000;»>99CCFF</td> <td style=«background-color: #99FFFF; color: #000000;»>99FFFF</td> </tr> <tr align=center> <td style=«background-color: #CC00FF; color: #000000;»>CC00FF</td>
<td style=«background-color: #CC33FF; color: #000000;»>CC33FF</td> <td style=«background-color: #CC66FF; color: #000000;»>CC66FF</td> <td style=«background-color: #CC99FF; color: #000000;»>CC99FF</td> <td style=«background-color: #CCCCFF; color: #000000;»>CCCCFF</td> <td style=«background-color: #CCFFFF; color: #000000;»>CCFFFF</td> </tr> <tr align=center> <td style=«background-color: #FF00FF; color: #000000;»>FF00FF</td> <td style=«background-color: #FF33FF; color: #000000;»>FF33FF</td> <td style=«background-color: #FF66FF; color: #000000;»>FF66FF</td>
<td style=«background-color: #FF99FF; color: #000000;»>FF99FF</td> <td style=«background-color: #FFCCFF; color: #000000;»>FFCCFF</td> <td style=«background-color: #FFFFFF; color: #000000;»>FFFFFF</td> </tr> <tr><th colspan=6>ЗЕЛЕНЫЙ И СИНИЙ – ДОБАВЛЯЕМ КРАСНЫЙ</th></tr>
<tr align=center> <td style=«background-color: #000000; color: #999999;»>000000</td> <td style=«background-color: #000033; color: #999999;»>000033</td>
<td style=«background-color: #000066; color: #999999;»>000066</td> <td style=«background-color: #000099; color: #999999;»>000099</td> <td style=«background-color: #0000CC; color: #999999;»>0000CC</td> <td style=«background-color: #0000FF; color: #999999;»>0000FF</td> </tr> <tr align=center> <td style=«background-color: #003300; color: #999999;»>003300</td> <td style=«background-color: #003333; color: #999999;»>003333</td> <td style=«background-color: #003366; color: #999999;»>003366</td> <td style=«background-color: #003399; color: #999999;»>003399</td>
<td style=«background-color: #0033CC; color: #999999;»>0033CC</td> <td style=«background-color: #0033FF; color: #999999;»>0033FF</td> </tr> <tr align=center> <td style=«background-color: #006600; color: #000000;»>006600</td> <td style=«background-color: #006633; color: #000000;»>006633</td> <td style=«background-color: #006666; color: #000000;»>006666</td> <td style=«background-color: #006699; color: #000000;»>006699</td> <td style=«background-color: #0066CC; color: #000000;»>0066CC</td> <td style=«background-color: #0066FF; color: #000000;»>0066FF</td>
</tr> <tr align=center> <td style=«background-color: #009900; color: #000000;»>009900</td> <td style=«background-color: #009933; color: #000000;»>009933</td> <td style=«background-color: #009966; color: #000000;»>009966</td> <td style=«background-color: #009999; color: #000000;»>009999</td> <td style=«background-color: #0099CC; color: #000000;»>0099CC</td> <td style=«background-color: #0099FF; color: #000000;»>0099FF</td> </tr> <tr align=center> <td style=«background-color: #00CC00; color: #000000;»>00CC00</td>
<td style=«background-color: #00CC33; color: #000000;»>00CC33</td> <td style=«background-color: #00CC66; color: #000000;»>00CC66</td> <td style=«background-color: #00CC99; color: #000000;»>00CC99</td> <td style=«background-color: #00CCCC; color: #000000;»>00CCCC</td> <td style=«background-color: #00CCFF; color: #000000;»>00CCFF</td> </tr> <tr align=center> <td style=«background-color: #00FF00; color: #000000;»>00FF00</td> <td style=«background-color: #00FF33; color: #000000;»>00FF33</td> <td style=«background-color: #00FF66; color: #000000;»>00FF66</td>
<td style=«background-color: #00FF99; color: #000000;»>00FF99</td> <td style=«background-color: #00FFCC; color: #000000;»>00FFCC</td> <td style=«background-color: #00FFFF; color: #000000;»>00FFFF</td> </tr> <tr align=center> <td style=«background-color: #330000; color: #999999;»>330000</td> <td style=«background-color: #330033; color: #999999;»>330033</td> <td style=«background-color: #330066; color: #999999;»>330066</td> <td style=«background-color: #330099; color: #999999;»>330099</td> <td style=«background-color: #3300CC; color: #999999;»>3300CC</td>
<td style=«background-color: #3300FF; color: #999999;»>3300FF</td> </tr> <tr align=center> <td style=«background-color: #333300; color: #999999;»>333300</td> <td style=«background-color: #333333; color: #999999;»>333333</td> <td style=«background-color: #333366; color: #999999;»>333366</td> <td style=«background-color: #333399; color: #999999;»>333399</td> <td style=«background-color: #3333CC; color: #999999;»>3333CC</td> <td style=«background-color: #3333FF; color: #999999;»>3333FF</td> </tr>
<tr align=center> <td style=«background-color: #336600; color: #000000;»>336600</td> <td style=«background-color: #336633; color: #000000;»>336633</td> <td style=«background-color: #336666; color: #000000;»>336666</td> <td style=«background-color: #336699; color: #000000;»>336699</td> <td style=«background-color: #3366CC; color: #000000;»>3366CC</td> <td style=«background-color: #3366FF; color: #000000;»>3366FF</td> </tr> <tr align=center> <td style=«background-color: #339900; color: #000000;»>339900</td>
<td style=«background-color: #339933; color: #000000;»>339933</td> <td style=«background-color: #339966; color: #000000;»>339966</td> <td style=«background-color: #339999; color: #000000;»>339999</td> <td style=«background-color: #3399CC; color: #000000;»>3399CC</td> <td style=«background-color: #3399FF; color: #000000;»>3399FF</td> </tr> <tr align=center> <td style=«background-color: #33CC00; color: #000000;»>33CC00</td> <td style=«background-color: #33CC33; color: #000000;»>33CC33</td> <td style=«background-color: #33CC66; color: #000000;»>33CC66</td>
<td style=«background-color: #33CC99; color: #000000;»>33CC99</td> <td style=«background-color: #33CCCC; color: #000000;»>33CCCC</td> <td style=«background-color: #33CCFF; color: #000000;»>33CCFF</td> </tr> <tr align=center> <td style=«background-color: #33FF00; color: #000000;»>33FF00</td> <td style=«background-color: #33FF33; color: #000000;»>33FF33</td> <td style=«background-color: #33FF66; color: #000000;»>33FF66</td> <td style=«background-color: #33FF99; color: #000000;»>33FF99</td> <td style=«background-color: #33FFCC; color: #000000;»>33FFCC</td>
<td style=«background-color: #33FFFF; color: #000000;»>33FFFF</td> </tr> <tr align=center> <td style=«background-color: #660000; color: #999999;»>660000</td> <td style=«background-color: #660033; color: #999999;»>660033</td> <td style=«background-color: #660066; color: #999999;»>660066</td> <td style=«background-color: #660099; color: #999999;»>660099</td> <td style=«background-color: #6600CC; color: #999999;»>6600CC</td> <td style=«background-color: #6600FF; color: #999999;»>6600FF</td> </tr>
<tr align=center> <td style=«background-color: #663300; color: #999999;»>663300</td> <td style=«background-color: #663333; color: #999999;»>663333</td> <td style=«background-color: #663366; color: #999999;»>663366</td> <td style=«background-color: #663399; color: #999999;»>663399</td> <td style=«background-color: #6633CC; color: #999999;»>6633CC</td> <td style=«background-color: #6633FF; color: #999999;»>6633FF</td> </tr> <tr align=center> <td style=«background-color: #666600; color: #000000;»>666600</td>
<td style=«background-color: #666633; color: #000000;»>666633</td> <td style=«background-color: #666666; color: #000000;»>666666</td> <td style=«background-color: #666699; color: #000000;»>666699</td> <td style=«background-color: #6666CC; color: #000000;»>6666CC</td> <td style=«background-color: #6666FF; color: #000000;»>6666FF</td> </tr> <tr align=center> <td style=«background-color: #669900; color: #000000;»>669900</td> <td style=«background-color: #669933; color: #000000;»>669933</td> <td style=«background-color: #669966; color: #000000;»>669966</td>
<td style=«background-color: #669999; color: #000000;»>669999</td> <td style=«background-color: #6699CC; color: #000000;»>6699CC</td> <td style=«background-color: #6699FF; color: #000000;»>6699FF</td> </tr> <tr align=center> <td style=«background-color: #66CC00; color: #000000;»>66CC00</td> <td style=«background-color: #66CC33; color: #000000;»>66CC33</td> <td style=«background-color: #66CC66; color: #000000;»>66CC66</td> <td style=«background-color: #66CC99; color: #000000;»>66CC99</td> <td style=«background-color: #66CCCC; color: #000000;»>66CCCC</td>
<td style=«background-color: #66CCFF; color: #000000;»>66CCFF</td> </tr> <tr align=center> <td style=«background-color: #66FF00; color: #000000;»>66FF00</td> <td style=«background-color: #66FF33; color: #000000;»>66FF33</td> <td style=«background-color: #66FF66; color: #000000;»>66FF66</td> <td style=«background-color: #66FF99; color: #000000;»>66FF99</td> <td style=«background-color: #66FFCC; color: #000000;»>66FFCC</td> <td style=«background-color: #66FFFF; color: #000000;»>66FFFF</td> </tr>
<tr align=center> <td style=«background-color: #990000; color: #000000;»>990000</td> <td style=«background-color: #990033; color: #000000;»>990033</td> <td style=«background-color: #990066; color: #000000;»>990066</td> <td style=«background-color: #990099; color: #000000;»>990099</td> <td style=«background-color: #9900CC; color: #000000;»>9900CC</td> <td style=«background-color: #9900FF; color: #000000;»>9900FF</td> </tr> <tr align=center> <td style=«background-color: #993300; color: #000000;»>993300</td>
<td style=«background-color: #993333; color: #000000;»>993333</td> <td style=«background-color: #993366; color: #000000;»>993366</td> <td style=«background-color: #993399; color: #000000;»>993399</td> <td style=«background-color: #9933CC; color: #000000;»>9933CC</td> <td style=«background-color: #9933FF; color: #000000;»>9933FF</td> </tr> <tr align=center> <td style=«background-color: #996600; color: #000000;»>996600</td> <td style=«background-color: #996633; color: #000000;»>996633</td> <td style=«background-color: #996666; color: #000000;»>996666</td>
<td style=«background-color: #996699; color: #000000;»>996699</td> <td style=«background-color: #9966CC; color: #000000;»>9966CC</td> <td style=«background-color: #9966FF; color: #000000;»>9966FF</td> </tr> <tr align=center> <td style=«background-color: #999900; color: #000000;»>999900</td> <td style=«background-color: #999933; color: #000000;»>999933</td> <td style=«background-color: #999966; color: #000000;»>999966</td> <td style=«background-color: #999999; color: #000000;»>999999</td> <td style=«background-color: #9999CC; color: #000000;»>9999CC</td>
<td style=«background-color: #9999FF; color: #000000;»>9999FF</td> </tr> <tr align=center> <td style=«background-color: #99CC00; color: #000000;»>99CC00</td> <td style=«background-color: #99CC33; color: #000000;»>99CC33</td> <td style=«background-color: #99CC66; color: #000000;»>99CC66</td> <td style=«background-color: #99CC99; color: #000000;»>99CC99</td> <td style=«background-color: #99CCCC; color: #000000;»>99CCCC</td> <td style=«background-color: #99CCFF; color: #000000;»>99CCFF</td> </tr>
<tr align=center> <td style=«background-color: #99FF00; color: #000000;»>99FF00</td> <td style=«background-color: #99FF33; color: #000000;»>99FF33</td> <td style=«background-color: #99FF66; color: #000000;»>99FF66</td> <td style=«background-color: #99FF99; color: #000000;»>99FF99</td> <td style=«background-color: #99FFCC; color: #000000;»>99FFCC</td> <td style=«background-color: #99FFFF; color: #000000;»>99FFFF</td> </tr> <tr align=center> <td style=«background-color: #CC0000; color: #000000;»>CC0000</td>
<td style=«background-color: #CC0033; color: #000000;»>CC0033</td> <td style=«background-color: #CC0066; color: #000000;»>CC0066</td> <td style=«background-color: #CC0099; color: #000000;»>CC0099</td> <td style=«background-color: #CC00CC; color: #000000;»>CC00CC</td> <td style=«background-color: #CC00FF; color: #000000;»>CC00FF</td> </tr> <tr align=center> <td style=«background-color: #CC3300; color: #000000;»>CC3300</td> <td style=«background-color: #CC3333; color: #000000;»>CC3333</td> <td style=«background-color: #CC3366; color: #000000;»>CC3366</td>
<td style=«background-color: #CC3399; color: #000000;»>CC3399</td> <td style=«background-color: #CC33CC; color: #000000;»>CC33CC</td> <td style=«background-color: #CC33FF; color: #000000;»>CC33FF</td> </tr> <tr align=center> <td style=«background-color: #CC6600; color: #000000;»>CC6600</td> <td style=«background-color: #CC6633; color: #000000;»>CC6633</td> <td style=«background-color: #CC6666; color: #000000;»>CC6666</td> <td style=«background-color: #CC6699; color: #000000;»>CC6699</td> <td style=«background-color: #CC66CC; color: #000000;»>CC66CC</td>
<td style=«background-color: #CC66FF; color: #000000;»>CC66FF</td> </tr> <tr align=center> <td style=«background-color: #CC9900; color: #000000;»>CC9900</td> <td style=«background-color: #CC9933; color: #000000;»>CC9933</td> <td style=«background-color: #CC9966; color: #000000;»>CC9966</td> <td style=«background-color: #CC9999; color: #000000;»>CC9999</td> <td style=«background-color: #CC99CC; color: #000000;»>CC99CC</td> <td style=«background-color: #CC99FF; color: #000000;»>CC99FF</td> </tr>
<tr align=center> <td style=«background-color: #CCCC00; color: #000000;»>CCCC00</td> <td style=«background-color: #CCCC33; color: #000000;»>CCCC33</td> <td style=«background-color: #CCCC66; color: #000000;»>CCCC66</td> <td style=«background-color: #CCCC99; color: #000000;»>CCCC99</td> <td style=«background-color: #CCCCCC; color: #000000;»>CCCCCC</td> <td style=«background-color: #CCCCFF; color: #000000;»>CCCCFF</td> </tr> <tr align=center> <td style=«background-color: #CCFF00; color: #000000;»>CCFF00</td>
<td style=«background-color: #CCFF33; color: #000000;»>CCFF33</td> <td style=«background-color: #CCFF66; color: #000000;»>CCFF66</td> <td style=«background-color: #CCFF99; color: #000000;»>CCFF99</td> <td style=«background-color: #CCFFCC; color: #000000;»>CCFFCC</td> <td style=«background-color: #CCFFFF; color: #000000;»>CCFFFF</td> </tr> <tr align=center> <td style=«background-color: #FF0000; color: #000000;»>FF0000</td> <td style=«background-color: #FF0033; color: #000000;»>FF0033</td> <td style=«background-color: #FF0066; color: #000000;»>FF0066</td>
<td style=«background-color: #FF0099; color: #000000;»>FF0099</td> <td style=«background-color: #FF00CC; color: #000000;»>FF00CC</td> <td style=«background-color: #FF00FF; color: #000000;»>FF00FF</td> </tr> <tr align=center> <td style=«background-color: #FF3300; color: #000000;»>FF3300</td> <td style=«background-color: #FF3333; color: #000000;»>FF3333</td> <td style=«background-color: #FF3366; color: #000000;»>FF3366</td> <td style=«background-color: #FF3399; color: #000000;»>FF3399</td> <td style=«background-color: #FF33CC; color: #000000;»>FF33CC</td>
<td style=«background-color: #FF33FF; color: #000000;»>FF33FF</td> </tr> <tr align=center> <td style=«background-color: #FF6600; color: #000000;»>FF6600</td> <td style=«background-color: #FF6633; color: #000000;»>FF6633</td> <td style=«background-color: #FF6666; color: #000000;»>FF6666</td> <td style=«background-color: #FF6699; color: #000000;»>FF6699</td> <td style=«background-color: #FF66CC; color: #000000;»>FF66CC</td> <td style=«background-color: #FF66FF; color: #000000;»>FF66FF</td> </tr>
<tr align=center> <td style=«background-color: #FF9900; color: #000000;»>FF9900</td> <td style=«background-color: #FF9933; color: #000000;»>FF9933</td> <td style=«background-color: #FF9966; color: #000000;»>FF9966</td> <td style=«background-color: #FF9999; color: #000000;»>FF9999</td> <td style=«background-color: #FF99CC; color: #000000;»>FF99CC</td> <td style=«background-color: #FF99FF; color: #000000;»>FF99FF</td> </tr> <tr align=center> <td style=«background-color: #FFCC00; color: #000000;»>FFCC00</td>
<td style=«background-color: #FFCC33; color: #000000;»>FFCC33</td> <td style=«background-color: #FFCC66; color: #000000;»>FFCC66</td> <td style=«background-color: #FFCC99; color: #000000;»>FFCC99</td> <td style=«background-color: #FFCCCC; color: #000000;»>FFCCCC</td> <td style=«background-color: #FFCCFF; color: #000000;»>FFCCFF</td> </tr> <tr align=center> <td style=«background-color: #FFFF00; color: #000000;»>FFFF00</td> <td style=«background-color: #FFFF33; color: #000000;»>FFFF33</td> <td style=«background-color: #FFFF66; color: #000000;»>FFFF66</td>
<td style=«background-color: #FFFF99; color: #000000;»>FFFF99</td> <td style=«background-color: #FFFFCC; color: #000000;»>FFFFCC</td> <td style=«background-color: #FFFFFF; color: #000000;»>FFFFFF</td> </tr> </table> </html>
Подготовлено по материалам http://css.manual.ru