мета-данные страницы
Тег H1...H6
Описание
HTML предлагает шесть заголовков разного уровня, которые показывают относительную важность секции, расположенной после заголовка. Так, тег <H1> представляет собой наиболее важный заголовок первого уровня, а тег <H6> служит для обозначения заголовка шестого уровня и является наименее значительным. По умолчанию, заголовок первого уровня отображается самым крупным шрифтом жирного начертания, заголовки последующего уровня по размеру меньше. Теги <H1>…<H6> относятся к блочным элементам, они всегда начинаются с новой строки, а после них другие элементы отображаются на следующей строке. Кроме того, перед заголовком и после него добавляется пустое пространство. Видом заголовком легко можно управлять с помощью стилей.
Синтаксис
<h1>Заголовок 1-го уровня</h1> <h2>Заголовок 2-го уровня</h2> ... <h6>Заголовок 6-го уровня</h6>
Параметры
| align | Определяет выравнивание заголовка. |
Закрывающий тег
Обязателен.
Пример
- тега H1
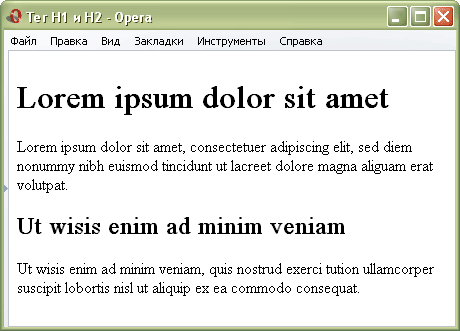
HTML 4.01IE 5.5IE 6IE 7Op 9.5Sa 3.1Ff 2.0Ff 3.0 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег H1 и H2</title> </head> <body> <h1>Lorem ipsum dolor sit amet</h1> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p> <h2>Ut wisis enim ad minim veniam</h2> <p>Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p> </body> </html>
Результат данного примера
Примечание
Заголовки очень «любят» поисковые системы, они повышают ценность текста на веб-странице, который располагается внутри тегов <H1>…<H6>. По этой причине лучше всегда использовать эти теги, несмотря на то, что с помощью стилей любой текст можно установить большого размера и, тем самым, сделать его заголовком.
Описание параметров тега <H1>...<H6>
Параметр ALIGN
Описание
Выравнивание заголовка текста по краю.
Синтаксис
<h1 align="left | center | right | justify">...</h1>
Обязательный параметр
Нет.
Аргументы
| left | Выравнивание заголовка по левому краю. |
| center | Выравнивание по центру. |
| right | Выравнивание по правому краю. |
| justify | Выравнивание по ширине (одновременно по правому и левому краю). Этот аргумент работает только для заголовка, длина которого более, чем одна строка. |
Значение по умолчанию
left
Аналог CSS
text-align
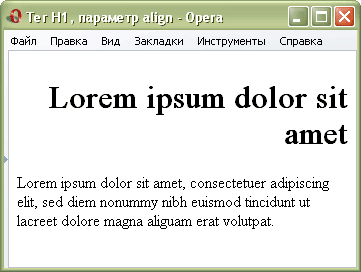
Пример
- заголовка
HTML 4.01IE 5.5IE 6IE 7Op 9.5Sa 3.1Ff 2.0Ff 3.0 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег H1, параметр align</title> </head> <body> <h1 align="right">Lorem ipsum dolor sit amet</h1> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p> </body> </html>