мета-данные страницы
Тег BR
Описание
Тег <BR> устанавливает перевод строки в том месте, где этот тег находится. В отличие от тега параграфа <P>, использование тега <BR> не добавляет пустой отступ перед строкой. Если текст, в котором используется перевод строки, обтекает плавающий элемент, то с помощью параметра clear тега <BR> можно сделать так, чтобы следующая строка начиналась ниже элемента.
Синтаксис
Текст<br> текст
Параметры
| clear | Сообщает браузеру, как обрабатывать следующую строку, если текст обтекает плавающий элемент. |
Закрывающий тег
Не требуется.
Пример
- тега BR
HTML 4.01IE 5.5IE 6IE 7Op 9.5Sa 3.1Ff 2.0Ff 3.0 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег BR</title> </head> <body> <p>Р.Л. Стивенсон</p> <p>Лето в стране настало,<Br> Вереск опять цветет.<Br> Но некому готовить<Br> Вересковый мед.</p> </body> </html>
Результат данного примера
Описание параметров тега <BR>
Параметр CLEAR
Описание
Параметр clear сообщает браузеру, как обрабатывать следующую строку, если текст обтекает плавающий элемент. Плавающим элементом называется изображение, у которого установлен параметр align или слой, к которому применяется свойство CSS float.
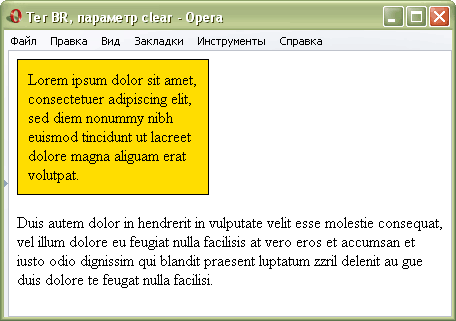
Результат использования параметра clear зависит от края, по которому выравнивается элемент и значения аргумента clear. Так, если изображение выравнивается по левому краю, а значение параметра clear тега <BR> установлено как all или left, то текст после тега <BR> будет отображаться ниже рисунка. Любые другие значения параметра clear заставят текст располагаться справа от изображения и обтекать его.
Синтаксис
<BR clear="all | left | right | none">
Аргументы
| all | Отменяет обтекание элемента одновременно с правого и левого края. |
| left | Отменяет обтекание с левой стороны элемента, расположенного после тега <BR>. |
| right | Отменяет обтекание с правой стороны элемента. |
| none | Отменяет действие данного свойства. |
Значение по умолчанию
Нет.
Аналог CSS
clear
Пример
- обтекания текста
HTML 4.01IE 5.5IE 6IE 7Op 9.5Sa 3.1Ff 2.0Ff 3.0 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег BR, параметр clear</title> </head> <body> <div style="float: left; background: #fd0; border: solid 1px black; padding: 10px; width: 40%"> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. </div> <br clear="left"> <p>Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore te feugat nulla facilisi.</p> </body> </html>
Результат примера
Примечание
Использование параметра clear в спецификации HTML 4 осуждается и взамен рекомендуется применять элемент CSS clear — BR { clear: both | left | none | right }.