мета-данные страницы
Тег ACRONYM
Описание
Элемент <ACRONYM> указывает на то, что текст является акронимом. В отличие от аббревиатуры, акроним — это устоявшееся сокращение, которое применяется как самостоятельное слово. К акронимам, например, можно отнести следующие слова: СПИД, ликбез, замполит, США, DOS и др.
По умолчанию, текст заключенный в контейнере <ACRONYM> подчеркивается пунктирной линией.
Синтаксис
<acronym>Текст</acronym>
Параметры
| title | Добавляет всплывающую подсказку к тексту, в которой дается расшифровка акронима. |
Закрывающий тег
Обязателен.
Пример
- тега ACRONYM
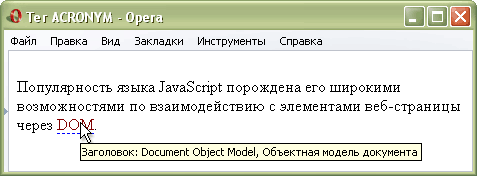
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <title>Тег ACRONYM</title> <style type="text/css"> ACRONYM { border-bottom: 1px dashed blue; /* Подчеркивание текста */ color: maroon; /* Цвет текста */ } </style> </head> <body> <p>Популярность языка JavaScript порождена его широкими возможностями по взаимодействию с элементами веб-страницы через <acronym title="Document Object Model, Объектная модель документа">DOM</acronym>.</p> </body> </html>
Результат данного примера показан ниже.
Описание параметров тега <ACRONYM>
Параметр TITLE
Описание
Расширенное описание элемента. Оно отображается на веб-странице в виде всплывающей подсказки при наведении курсора мыши на акроним.
Синтаксис
<acronym title="текст">...</acronym>
Аргументы
Любая текстовая строка. Строка должна заключаться в двойные или одинарные кавычки.
Значение по умолчанию
Нет.