мета-данные страницы
Тег Q
Описание
Тег <Q> используется для выделения в тексте цитат. Содержимое контейнера автоматически отображается в браузере в кавычках. Браузер Internet Explorer хотя и понимает тег <Q>, но кавычки не ставит. Остальные браузеры кавычки добавляют корректно.
Синтаксис
<q>Текст</q>
Закрывающий тег
Обязателен.
Параметры
Нет.
Пример
- тега Q
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег Q</title> <style type="text/css"> Q { font-family: Times, serif; /* Шрифт с засечками */ font-style: italic; /* Курсивное начертание текста */ color: navy; /* Цвет текста */ quotes: "\00AB" "\00BB"; /* Меняем вид кавычек */ } </style> </head> <body> <p>Станислав Лец утверждал: <q>Чаще всего выход там, где был вход</q>.</p> </body> </html>
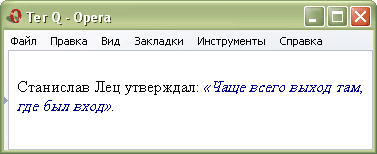
Результат данного примера показан ниже.
В каждом языке существуют свои традиции для обозначения кавычек, в русской типографике, например, применяются кавычки вида «…» или „…“. Для изменения типа кавычек используется стилевой параметр quotes.