мета-данные страницы
Тег TD
Описание
Предназначен для создания одной ячейки таблицы. Тег <TD> должен размещаться внутри контейнера <TR>, который в свою очередь располагается внутри тега <TABLE>.
Синтаксис
<table> <tr> <td>...</td> </tr> </table>
Параметры
| align | Определяет выравнивание содержимого ячейки по горизонтали. |
| background | Задает фоновый рисунок в ячейке. |
| bgcolor | Цвет фона ячейки. |
| bordercolor | Цвет рамки. |
| colspan | Объединяет горизонтальные ячейки. |
| height | Высота ячейки. |
| nowrap | Запрещает перенос строк. |
| rowspan | Объединяет вертикальные ячейки. |
| valign | Выравнивание содержимого ячейки по вертикали. |
| width | Ширина ячейки. |
Закрывающий тег
Не обязателен.
Пример
- тега TD
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег TD</title> </head> <body> <table border="1" cellpadding="7" cellspacing="0"> <tr> <td colspan="2" bgcolor="#D3EDF6" align="center">Ячейка 1</td> </tr> <tr> <td valign="top" align="center">Ячейка 2</td> <td width="98%" valign="top">Ячейка 3</td> </tr> </table> </body> </html>
Описание параметров тега <TD>
Параметр ALIGN
Описание
Задает выравнивание содержимого ячейки по горизонтали.
Синтаксис
<td align="left | center | right | justify">...</td>
Аргументы
| left | Выравнивание содержимого ячейки по левому краю. |
| center | Выравнивание по центру. |
| right | Выравнивание по правому краю. |
| justify | Выравнивание по ширине (одновременно по правому и левому краю). |
Значение по умолчанию
left
Аналог CSS
text-align
Пример
- содержимого ячейки
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег TD, параметр align</title> </head> <body> <table width="600" border="1"> <tr> <td align="center">Ячейка 1</td> <td align="center">Ячейка 2</td> </tr> </table> </body> </html>
Параметр BACKGROUND
Описание
Определяет изображение, которое будет использоваться в качестве фонового рисунка ячейки таблицы. В отличие от обычных изображений, для фона не устанавливаются ширина и высота, и он всегда отображается в натуральную величину с масштабом 100%. Если рисунок по размеру меньше ширины или высоты ячейки, то картинка повторяется по горизонтали вправо и вниз, выстраиваясь, как мозаика. По этой причине на месте стыка фоновых картинок могут возникнуть видимые перепады, заметные для посетителей сайта. При выборе фонового рисунка убедитесь, что обеспечен достаточный контраст между ним и содержимым ячейки. В качестве фона допускается использовать анимированные изображения в формате GIF, но они отвлекают внимание читателей.
Синтаксис
<td background="URL">...</td>
Аргументы
Любой допустимый адрес изображения — можно использовать относительный или абсолютный путь.
Значение по умолчанию
Нет.
Аналог CSS
background-image
Пример
- рисунок в ячейке
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег TD, параметр background</title> </head> <body> <table width="600"> <tr> <td background="/images/snow.gif">Ячейка с фоновым рисунком</td> </tr> </table> </body> </html>
Параметр BGCOLOR
Описание
Устанавливает цвет фона ячейки.
Синтаксис
<td bgcolor="цвет">...</td>
Аргументы
Значение цвета можно задавать двумя способами.
1. По его названию
Браузеры поддерживают некоторые цвета по их названию. 2. По шестнадцатеричному значению
Для задания цветов используются числа в шестнадцатеричном коде. Шестнадцатеричная система, в отличие от десятичной системы, базируется, как следует из ее названия, на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Цифры от 10 до 15 заменены латинскими буквами. Числа больше 15 в шестнадцатеричной системе образуются объединением двух чисел в одно. Например, числу 255 в десятичной системе соответствует число FF в шестнадцатеричной системе. Чтобы не возникало путаницы в определении системы счисления, перед шестнадцатеричным числом ставят символ решетки #, например #666999. Каждый из трех цветов — красный, зеленый и синий — может принимать значения от 00 до FF. Таким образом, обозначение цвета разбивается на три составляющие #rrggbb, где первые два символа отмечают красную компоненту цвета, два средних — зеленую, а два последних — синюю.
Значение по умолчанию
Зависит от браузера и его версии, обычно используется белый цвет фона.
Аналог CSS
background-color
Пример
- фона ячейки
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег TD, параметр bgcolor</title> </head> <body text="white"> <table bgcolor="black" width="600"> <tr> <td bgcolor="#ffcc00">Ячейка 1</td> </tr> <tr> <td>Ячейка 2</td> </tr> </table> </body> </html>
Параметр BORDERCOLOR
Описание
Устанавливает цвет рамки вокруг ячейки. Рамка показывается, когда установлен параметр border с ненулевым значением у тега <TABLE>.
Синтаксис
<td bordercolor="цвет">...</td>
Аргументы
См. параметр bgcolor.
Значение по умолчанию
Зависит от браузера и операционной системы.
Пример
- рамки
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег TD, параметр bordercolor</title> </head> <body> <table border="1" width="100%"> <tr> <td bordercolor="red">Ячейка 1</td> <td>Ячейка 2</td> </tr> </table> </body> </html>
Параметр COLSPAN
Описание
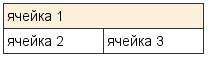
Устанавливает число ячеек, которые должны быть объединены по горизонтали. Этот параметр имеет смысл для таблиц, состоящих из нескольких строк. Например, как для таблицы, показанной на рисунке.
В приведенной на рисунке таблице содержатся две строки и две колонки, причем верхние горизонтальные ячейки объединены с помощью параметра colspan.
Синтаксис
<td colspan="число">...</td>
Аргументы
Любое целое положительное число больше 1.
Значение по умолчанию
1
Пример
- ячеек
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег TD, параметр colspan</title> </head> <body> <table width="200" border="1" cellpadding="4" cellspacing="0"> <tr> <td colspan="2">Ячейка 1</td> </tr> <tr> <td>Ячейка 2</td> <td>Ячейка 3</td> </tr> </table> </body> </html>
Параметр HEIGHT
Описание
Браузер сам устанавливает высоту таблицы и ее ячеек исходя из их содержимого. Однако при использовании параметра height высота ячеек будет изменена. Здесь возможны два варианта. Если значение height меньше, чем содержимое ячейки, то этот параметр будет проигнорирован. В случае, когда установлена высота ячейки, превышающая ее содержимое, добавляется пустое пространство по вертикали.
Синтаксис
<td height="значение">...</td>
Аргументы
Любое целое значение в пикселах или процентах от доступного пространства.
Значение по умолчанию
Высота вычисляется на основе содержимого ячейки.
Аналог CSS
height
Пример
- ячейки
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег TD, параметр height</title> </head> <body> <table cellpadding="10" bgcolor="#ffcc00" align="center" width="100%"> <tr> <td height="50">Ячейка 1</td> </tr> </table> </body> </html>
Параметр NOWRAP
Описание
Добавление параметра nowrap к тегу <TD> заставляет текст внутри ячейки отображаться без переносов, одной сплошной строкой. Неправильное использование этого атрибута может привести к тому, что таблица будет слишком широкой и не поместится целиком на веб-страницу. Как следствие, появится горизонтальная полоса прокрутки. В любом случае, пользоваться подобной таблицей будет неудобно, из-за чего применение параметра nowrap осуждается в спецификации HTML 4.
Синтаксис
<td nowrap>...</td>
Аргументы
Нет.
Значение по умолчанию
По умолчанию параметр nowrap не установлен.
Аналог CSS
white-space
Пример
- параметра nowrap
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег TD, параметр nowrap</title> </head> <body> <table width="400"> <tr> <td nowrap>Duis te feugifacilisi. Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore te feugat nulla facilisi. Ut wisi enim ad minim veniam, quis nostrud exerci taion ullamcorper suscipit lobortis nisl ut aliquip ex en commodo consequat. Duis te feugifacilisi per suscipit lobortis nisl ut aliquip ex en commodo consequat.</td> </tr> </table> </body> </html>
Параметр ROWSPAN
Описание
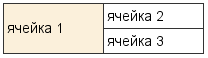
Устанавливает число ячеек, которые должны быть объединены по вертикали. Этот параметр имеет смысл для таблиц, состоящих из нескольких строк. Например, как для таблицы, показанной на рисунке.
В приведенной на рисунке таблице содержатся две строки и две колонки, причем левые вертикальные ячейки объединены с помощью параметра rowspan.
Синтаксис
<td rowspan="число">...</td>
Аргументы
Любое целое положительное число больше 1.
Значение по умолчанию
1
Пример
- ячеек
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег TD, параметр rowspan</title> </head> <body> <table width="200" border="1" align="center" cellpadding="4" cellspacing="0"> <tr> <td rowspan="2" bgcolor="#FBF0DB">Ячейка 1</td> <td>Ячейка 2</td> </tr> <tr> <td>Ячейка 3</td> </tr> </table> </body> </html>
Параметр VALIGN
Описание
Устанавливает вертикальное выравнивание содержимого ячейки. По умолчанию контент ячейки располагается по ее вертикали в центре.
Синтаксис
<td valign="top | middle | bottom | baseline">...</td>
Аргументы
| top | Выравнивание содержимого ячейки по верхнему краю строки. |
| middle | Выравнивание по середине. |
| bottom | Выравнивание по нижнему краю. |
| baseline | Выравнивание по базовой линии, при этом происходит привязка содержимого ячейки к одной линии. |
Значение по умолчанию
middle
Аналог CSS
vertical-align
Пример
- в ячейке
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег TD, параметр valign</title> </head> <body> <table width="60%" border="1"> <tr> <td valign="top" height="200">Выравнивание по верхнему краю</td> <td valign="bottom">Выравнивание по нижнему краю</td> </tr> </table> </body> </html>
Параметр WIDTH
Описание
Задает ширину ячейки. Если общая ширина содержимого превышает указанную ширину ячейки, то браузер будет пытаться «втиснуться» в заданные размеры за счет форматирования текста. В случае, когда это невозможно, например, в ячейке находятся изображения, параметр width будет проигнорирован, и новая ширина ячейки будет вычислена на основе ее содержимого.
Синтаксис
<td width="значение">...</td>
Аргументы
Любое целое значение в пикселах или процентах от доступного пространства.
Значение по умолчанию
Ширина вычисляется на основе содержимого ячейки.
Аналог CSS
width
Пример
- ячеек
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег TD, параметр width</title> </head> <body> <table cellpadding="10" border="1"> <tr> <td width="20%">Ячейка 1</td> <td width="80%">Ячейка 2</td> </tr> </table> </body> </html>