мета-данные страницы
Тег TR
Описание
Тег <TR> служит контейнером для создания строки таблицы. Каждая ячейка в пределах такой строки может задаваться с помощью тега <TH> или <TD>.
Синтаксис
<table> <tr>...</tr> </table>
Параметры
| align | Определяет выравнивание содержимого ячеек по горизонтали. |
| bgcolor | Цвет фона ячеек. |
| bordercolor | Цвет рамки. |
| valign | Выравнивание содержимого ячеек по вертикали. |
Закрывающий тег
Не обязателен.
Пример
- тега TR
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег TR</title> </head> <body> <table width="100%" border="0" cellpadding="4"> <tr align="right" valign="top"> <td><img src="images/book.png" width="199" height="133" alt="Книга"></td> <td>Lorem ipsum dolor sit amet...</td> </tr> </table> </body> </html>
Описание параметров тега <TR>
Параметр ALIGN
Описание
Задает выравнивание содержимого ячеек строки по горизонтали. Выравнивание осуществляется для всех ячеек в пределах одной строки. Если требуется применить разное выравнивание для каждой ячейки, воспользуйтесь стилями или используйте параметр align для тега <TD> или <TH>.
Синтаксис
<tr align="left | center | right | justify">...</tr>
Аргументы
| left | Выравнивание содержимого ячеек по левому краю. |
| center | Выравнивание по центру. |
| right | Выравнивание по правому краю. |
| justify | Выравнивание по ширине (одновременно по правому и левому краю). |
Значение по умолчанию
left
Aналог CSS
text-align
Пример
- в строке
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег TR, параметр align</title> </head> <body> <table width="600" border="1"> <tr align="center"> <td> ... </td> <td> ... </td> </tr> </table> </body> </html>
Параметр BGCOLOR
Описание
Устанавливает цвет фона строки таблицы.
Синтаксис
<tr bgcolor="цвет">...</tr>
Аргументы
Значение цвета можно задавать двумя способами.
1. По его названию
Браузеры поддерживают некоторые цвета по их названию.
2. По шестнадцатеричному значению
Для задания цветов используются числа в шестнадцатеричном коде. Шестнадцатеричная система, в отличие от десятичной системы, базируется, как следует из ее названия, на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Цифры от 10 до 15 заменены латинскими буквами. Числа больше 15 в шестнадцатеричной системе образуются объединением двух чисел в одно. Например, числу 255 в десятичной системе соответствует число FF в шестнадцатеричной системе. Чтобы не возникало путаницы в определении системы счисления, перед шестнадцатеричным числом ставят символ решетки #, например #666999. Каждый из трех цветов — красный, зеленый и синий — может принимать значения от 00 до FF. Таким образом, обозначение цвета разбивается на три составляющие #rrggbb, где первые два символа отмечают красную компоненту цвета, два средних — зеленую, а два последних — синюю.
Значение по умолчанию
Зависит от браузера и его версии, обычно используется белый цвет фона.
Аналог CSS
background-color
Пример
- фона
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег TR, параметр bgcolor</title> </head> <body text="white"> <table bgcolor="black" width="100%"> <tr bgcolor="#ffcc00"> <td> ... </td> </tr> <tr> <td> ... </td> </tr> </table> </body> </html>
Параметр BORDERCOLOR
Описание
Устанавливает цвет рамки вокруг строки. Рамка показывается, когда установлен параметр border с ненулевым значением у тега <TABLE>.
Синтаксис
<tr bordercolor="цвет">...</tr>
Аргументы
См. параметр BGCOLOR.
Значение по умолчанию
Зависит от браузера и операционной системы.
Пример
- границы
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег TR, параметр bordercolor</title> </head> <body> <table bordercolor="black" border="1" width="100%"> <tr bordercolor="red"> <td> ... </td> </tr> <tr> <td> ... </td> </tr> </table> </body> </html>
Результат данного примера показан на рисунке.
Замечание
- Параметр bordercolor работает только в браузере Internet Explorer; браузеры Opera и Firefox игнорируют этот атрибут.
- При использовании этого параметра код становится не валидным; для создания валидного кода используйте стили, в частности стилевой атрибут border.
Параметр VALIGN
Описание
Устанавливает вертикальное выравнивание содержимого ячеек в строке. По умолчанию контент ячейки располагается по ее вертикали в центре.
Синтаксис
<tr valign="top | middle | bottom | baseline">...</tr>
Аргументы
| top | Выравнивание содержимого ячеек по верхнему краю строки. |
| middle | Выравнивание по середине. |
| bottom | Выравнивание по нижнему краю. |
| baseline | Выравнивание по базовой линии, при этом происходит привязка содержимого ячеек к одной линии. |
Значение по умолчанию
middle
Пример
- в строке
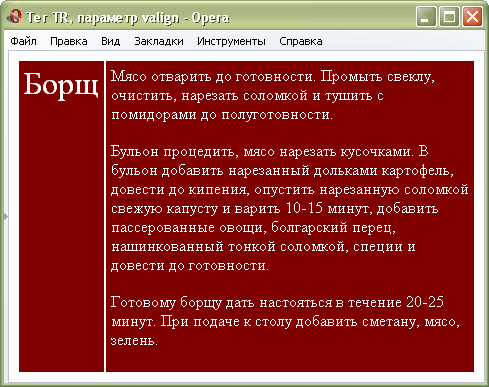
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег TR, параметр valign</title> <style type="text/css"> p {margin-top: 0;} .pot { background: #800000; color: white; } .title { font-size: 200%; } </style> </head> <body> <table width="100%" cellpadding="5"> <tr valign="top" class="pot"> <td class="title">Борщ</td> <td><p>Мясо отварить до готовности. Промыть свеклу, очистить, нарезать соломкой и тушить с помидорами до полуготовности.</p> <p>Бульон процедить, мясо нарезать кусочками. В бульон добавить нарезанный дольками картофель, довести до кипения, опустить нарезанную соломкой свежую капусту и варить 10-15 минут, добавить пассерованные овощи, болгарский перец, нашинкованный тонкой соломкой, специи и довести до готовности.</p> <p>Готовому борщу дать настояться в течение 20-25 минут. При подаче к столу добавить сметану, мясо, зелень.</p></td> </tr> </table> </body> </html>
Результат данного примера показан на рисунке.